惊艳你的网页设计:如何用CSS实现立体文字和阴影效果?
惊艳你的网页设计:如何用CSS实现立体文字和阴影效果?
亲爱的读者朋友们,想必你们在浏览网页时,曾被那些闪耀的文字效果吸引,今天就来给大家分享一个让人惊艳的小技巧——如何用CSS实现立体文字和逼真的阴影效果!让我们一起探索这个充满趣味的领域,提升我们的网页设计水平,吸引更多的目光与关注!
一、引言
1.1 设计与用户体验的重要性
在数字时代,我们的生活越来越依赖于互联网。网页设计不仅仅是对元素的摆放,更是与用户进行视觉沟通的艺术。设计不再是单纯的美观,而是用户体验的核心。优雅的设计能吸引访客的注意,提升品牌形象,甚至能直接影响产品的销售。因此,掌握一些CSS特效,能够让你在竞争激烈的市场中脱颖而出,吸引用户驻足。

1.2 CSS效果在现代网页设计中的应用
CSS(层叠样式表)作为网页设计的重要组成部分,可以通过样式和效果,丰富用户的视觉体验。近年来,设计师们不断探索CSS的可能性,创造出许多新颖的效果,比如动态交互、动画特效、甚至是3D效果。掌握这些技巧,能够有效地提升你的网页设计,让它更具吸引力。
1.3 本文介绍的设计效果概述
我们将通过一个有趣的案例,展示如何使用CSS实现立体字母与阴影效果。文章将带你逐步构建这个效果,详细讲解每一个步骤,并给出实用的代码示例,帮助你在自己的项目中快速应用。
二、基础文字与样式的设置
2.1 定义基本文本内容
文字是网站的核心元素之一。为确保其与整个网页的协调性,选择合适的字体尤为重要。常用的网页字体有:Arial、Verdana、和Google字体库中的Roboto等。我们可以通过以下示例代码来设置基础文本:
```css
h1 {
font-family: 'Roboto', sans-serif;
font-size: 60px; / 字体大小 /

color: 333; / 字体颜色 /
}
```
在定义字体时,字号应该根据整体设计风格来安排,切忌过大或过小。适当的行间距(line-height)也是提升可读性的关键。
2.2 CSS样式的初始化
在设定文字后,我们需要初始化样式,这样才能实现后续的特效。可以使用如下代码进行基本样式的初始化:

```css
body {
margin: 0;
padding: 0;
background-color: f4f4f4; / 背景色 /
}
```
完成基础文字样式后,预览你的网页,确保文字的基础样式正确呈现。在这一过程中,你可以尝试不同的背景色与文字色彩搭配,找到最佳的视觉效果。
三、实现阴影效果
3.1 介绍阴影元素的构建
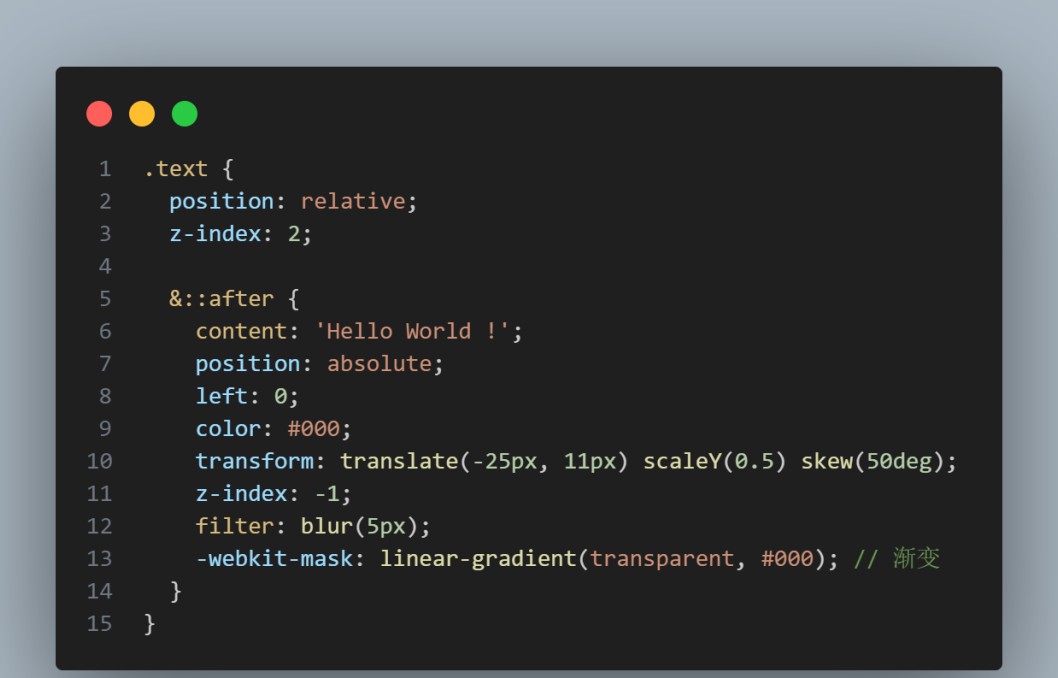
阴影能够大大增强文字的层次感,我们需要一个独立的DOM元素来创建阴影效果。在这里,我们将使用CSS伪元素`::after`,来生成一层阴影覆盖在文本下方。这样的方式不仅简洁,还能保持HTML文档的整洁。
3.2 阴影的基本实现
下面的代码可以帮助你实现阴影效果:
```css
h1::after {
content: '你的文字';
position: absolute;
left: 2px;
top: 2px;
color: rgba(0, 0, 0, 0.5); / 半透明黑色 /
z-index: -1; / 将阴影放在文本后 /
}

```
使用`position: absolute`后,需要在父元素上设置`position: relative`,这样才能正确定位阴影元素。
四、阴影效果的细化与调整
4.1 倾斜和偏移的设置
为阴影效果增加一些偏移量,使其看起来更自然。通过`transform`属性,你可以实现更生动的阴影效果:

```css
h1::after {
transform: translate(4px, 4px) skew(-10deg); / 水平和垂直倾斜 /
}
```
这样设置后的阴影,能够呈现出一种立体感,给用户留下深刻印象。
4.2 阴影的视觉表现优化
为了进一步调整阴影的差异化,可以增加模糊效果。使用 `filter: blur()` 可以使阴影看起来更柔和:
```css
h1::after {
filter: blur(4px);
}
```
不同程度的模糊将影响整个视觉效果,可以尝试不同的数值,找到最适合的模糊强度。
4.3 添加模糊和渐变效果
通过使用渐变,阴影效果可以更加丰富。这种方式不仅可以改变阴影的明暗程度,还可以设置不同的颜色。使用 `-webkit-mask` 属性可以实现渐变效果:
```css
h1::after {
background: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.5) 100%);
}
```
通过这些细节调整,阴影的层次感能够得到很大提升。别忘了,多尝试不同的配置,才能找到最适合自己设计风格的阴影效果。
五、效果综合展示
5.1 整体效果图的展示
一旦你完成以上所有步骤,你会看到一个栩栩如生的立体效果字。而这背后,是你对CSS特效的以点带面,精心策划的结果。
5.2 代码总结与展示
以下是完整的代码示例,将所有的步聚整合到一起,形成一个完整的效果:
```html
立体文字效果
```
只需将以上代码**到你的HTML文件中,浏览器中刷新即可查看效果。这将是你为自己的网站做的小小创新,值得多试几次哦!
5.3 可能的扩展与应用场景
这个立体字母效果能够广泛应用于网页的标题、按钮和广告等地方,能有效抓住用户的眼球,也能为页面添加层次感。你可以借助类似的技巧,设计临时销售促销信息、展示重要提示信息等。在短时间内产生强烈的视觉冲击力。
六、参考资料与进一步学习
6.1 推荐书籍和在线资源
如果你希望深入学习CSS,建议你阅读《CSS Secrets》和《Learning Web Design》等书籍,内有大量实用技巧。此外,网上许多优秀教程和视频课程,比如Codecademy、Coursera等,也为学习CSS提供了极大的便利。
6.2 社区与论坛讨论
加入设计相关的在线社区,如Stack Overflow和CSS-Tricks,可以让你与其他开发者交流经验,获取灵感与建议。在这些平台上,分享自己的效果及系列问题,也能获得他人的反馈与帮助。
在网页设计的道路上,这个立体文字与阴影效果只是个开始,愿每位读者都能在探索中,找到自己独特的风格与表达。欢迎大家在下方留言讨论,分享您的看法!
