从原型图到UI图,这些设计技巧和工具你知道吗?
从原型图到UI图,这些设计技巧和工具你知道吗?
亲爱的读者朋友们,今天我们将深入探讨产品设计中的关键元素——原型图与UI图。你是否曾在设计流程中为这两者的差异感到困惑?又或者你想知道如何选择合适的工具来提升工作效率?别着急,接下来我们将逐步解析这些内容,帮助你在设计中游刃有余。
一、原型图定义
原型图的基本概念可以看作是产品设计的雏形。它通常是低保真度设计工具,主要目的在于展示产品的基本结构和功能。原型图并不追求视觉上的美感,更多的是让团队成员快速了解产品的交互逻辑和用户流程。例如,在设计一个移动应用时,可以用手绘草图或基础的电子工具展示各个功能模块之间的关系。这样一来,整个团队在产品概念的初期就能聚焦于潜在功能而非细节,让思维保持灵活和开放。
原型图的作用体现在几个方面。首先,它帮助团队快速验证产品概念。你能想象,若没有一个原型,团队在讨论功能时可能会陷入无尽的猜测和争辩中。其次,原型图确保设计方向的可行性。在许多场合,我们需要快速迭代原型,试错和讨论,原型图恰好为此提供了良好的支持。
二、UI图定义
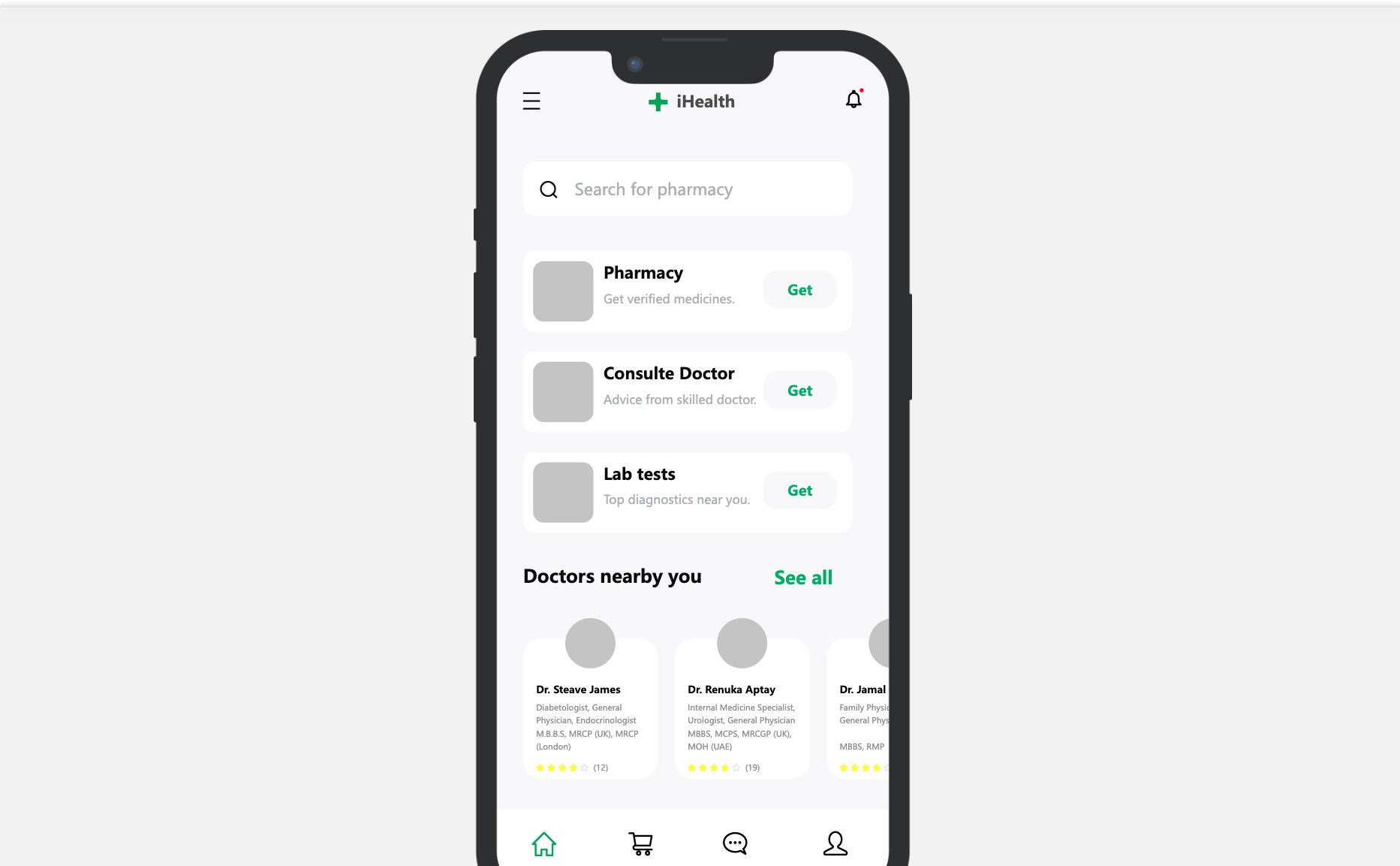
在原型图的基础上,UI图的基本概念则是更为精致的设计阶段。它以高保真度的形式展现产品的视觉设计,包括色彩、排版、图标及其它视觉元素。例如,一款成熟的应用在进行UI设计时,不仅讲求用色要和谐,还必须确保整体UI风格符合品牌形象。
对于设计师来说,UI图的作用显得尤其重要。它呈现出产品的最终视觉效果,确保用户界面既美观又易用。这一阶段的图形设计可以成为产品对外展示的名片,每一个界面元素都是品牌形象的一部分。正因如此,每个细节都需认真打磨,让用户在使用过程中体验到良好的人机交互。
三、原型图与UI图的重点比较
目标与用途的比较是理解原型图与UI图区别的关键。原型图如同设计草稿,旨在快速迭代与验证产品功能。而UI图则是设计的定稿,最终呈现出一款产品的用户界面。因此,原型图需投入更多精力于功能逻辑,而UI图则更关注于视觉美感。
在细节程度方面,原型图通常是低保真度的,展示的是基本的布局和交互逻辑。而UI图则是高保真度的,包含详细的视觉设计元素,比如高清图标和炫酷的配色方案。这种对比让设计师在设计的不同阶段能清楚侧重的内容。
设计阶段上的差异也非常明显。原型图通常在设计初期使用,用于快速试错和讨论。而在产品设计的后期,UI图则用来确认最终的界面设计,确保一切视觉元素符合设计初衷。
工具选择是确保设计工作顺利进行的重要环节。原型图的设计工具更注重的是快速绘制和修改的能力,帮助设计师快速更新草图。而UI图工具则侧重于精致的视觉设计和输出质量,确保最终交付的作品达到预期效果。合理的工具选择能显著提升工作效率,比如,使用Figma可以高效实现实时协作,而Adobe XD则在视觉设计方面有独到之处。

四、原型图工具推荐
摹客RP是一款高效易用的在线产品原型设计工具。其产品亮点之一是拥有丰富的组件库和模板,可以帮助产品经理快速实现页面内容的跳转。组件自带交互属性,拖拽即用的方式便于快速构建原型。

其另一个优点在于快速布局和智能编辑。通过高自由度的编辑组件,用户可以迅速搭建原型界面,甚至可以利用小摹AI智能生成原型图,使设计效率翻倍。小摹AI的智能填充功能便于用户添加文本、图片等内容,让设计过程如同玩游戏一般简单。
摹客RP支持团队级设计复用,你可以将常用的组件、颜色、字体添加到资源库,并一键共享到团队中,促进跨项目的资源流通,节省了团队中的重复工作。
如何适应这种工具使用的环境呢?使用环境的灵活性使得摹客RP可以在Web应用中运行,无需其他软件干扰,提升工作效率。
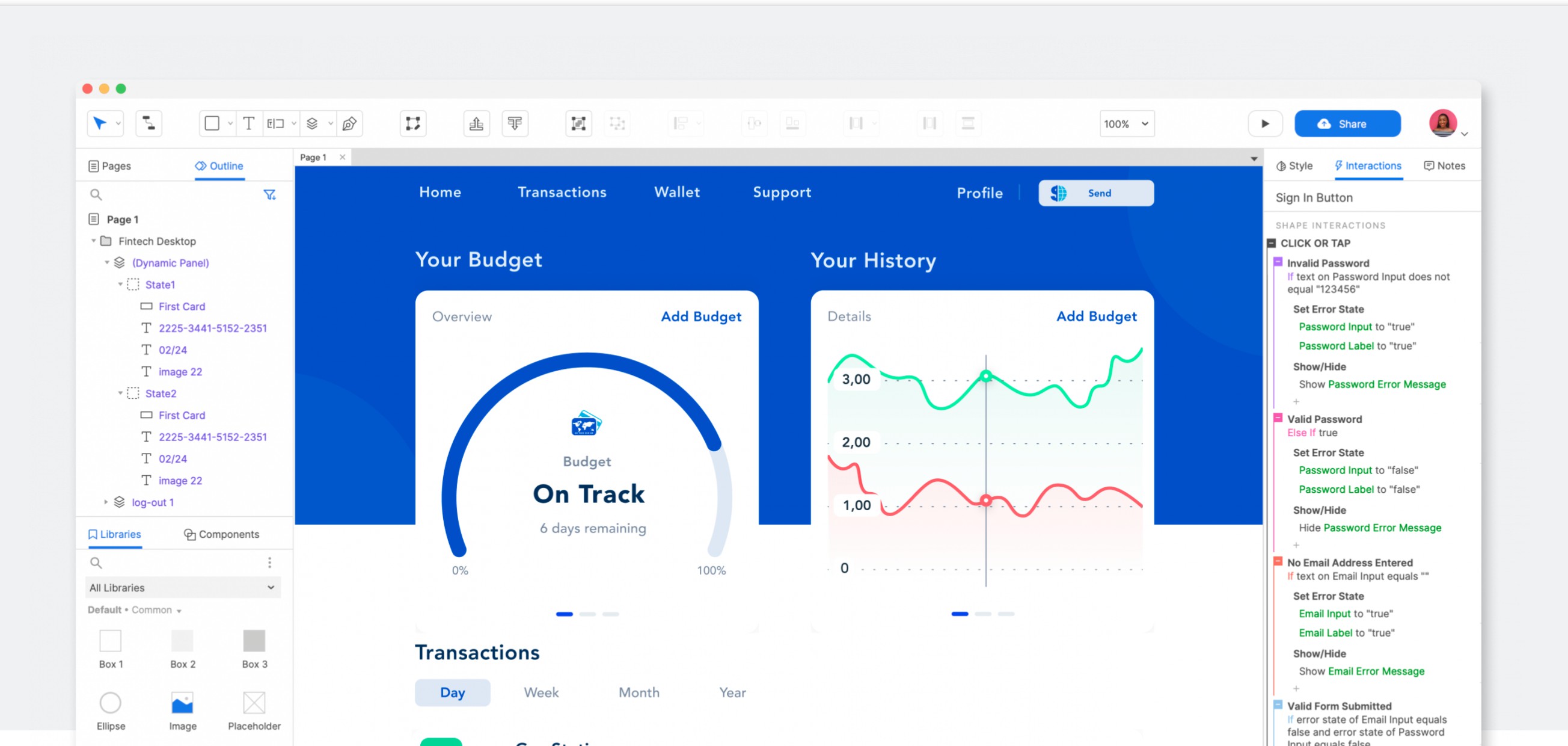
另一款推荐的工具是Axure RP。作为一款专业的原型设计工具,它提供了非常强大的功能与灵活性。设计师可以完成复杂的交互原型和产品流程图,其优势在于助力团队清晰呈现产品逻辑,推动更深入的讨论。
社会上有许多优秀的案例,比如,知名社交媒体应用在进行产品迭代时,使用Axure RP进行原型设计,所有功能逻辑在产品开发初期就被完美呈现,有效缩短了后续的开发流程。

五、UI图工具推荐
常用的UI设计工具也围绕着提升设计效果和效率展开。例如,Adobe XD是一个强大的设计工具,特别适合视觉设计和用户体验设计。它提供免费和付费两种选项,因此用户可以根据需要进行选择。用户界面极其友好,支持实时协作,能够吸引多个团队成员共同参与设计。
在UI图的设计过程中,Sketch也是一个热门选择,尤其适合界面设计师。它特别注重矢量图形处理,能让设计师更好地调整细节,转化为高质量的视觉效果。
在具体操作上,设计师可以先在原型工具中确定基础交互,再逐步将细节转化为UI风格。在转化过程时,绝对不能忽视用户体验的反馈,利用在线用户调查和测试工具如SurveyMonkey或Google Forms收集意见非常重要,这样可以确保最终产品设计能够符合用户期待和需求。
六、设计与市场的协同
设计不仅仅是产品的外观,更是如何与市场对接的重要环节。通过对用户的访谈和行为分析,设计师可以了解用户的真实需求,从而在设计中做出更贴近用户心声的调整。此外,市场推广策划时,也应当借用设计师的视角,从视觉传达的角度来分析和呈现品牌形象与竞争力。
市场动态与用户反馈也促使设计迭代,设计师在原型图和UI图的设计过程中应时常保持与市场的互动,寻找合适的指标来评估产品的受欢迎程度,从而做出有效的调整。

七、实用案例分析
在实际工作中,有不少公司通过合理应用原型图与UI图的设计流程而取得商业成功。例如,著名的在线学习平台Coursera在产品迭代的初期阶段使用了原型图进行功能的快速验证,吸取用户的反馈后再进行UI设计,这样坚实的流程使其在市场竞争中脱颖而出。

另一个例子是Fitbit,在新产品发布前,会进行多轮的原型测试,并与用户体验团队紧密合作,通过原型图与UI图之间有效的切换来决定设计方向,确保产品能够满足用户需求。后来,一系列成功的产品线便得到了市场的认可。
通过以上案例,我们可以看出原型图与UI图在产品设计中的重要性,它们能够为产品的成功打下坚实的基础。因此合理地选择工具,结合团队的协作能力,将设计提前到产品发展的早期阶段,对于提升产品的市场竞争力至关重要。
欢迎大家在下方留言讨论,分享您的看法!
