网站首屏优化 提升首屏的几个简单手段
在数字时代,网站的首屏加载速度直接关系到用户的留存率和参与度。想象一下,当你满怀期待地点击一个网站链接,却遭遇了漫长的加载等待,那种心情无疑是沮丧的。而根据Statista的报告,如果应用加载速度的延迟超过3秒,用户流失率竟然可增加53%!这样的数据无疑为我们敲响了警钟:优化网站首屏,提升加载速度,已成为当下每一个开发者必须面对的重要课题。
一、首屏加载速度的重要性

在快节奏的互联网时代,用户的耐心是有限的。一个加载缓慢的网站,不仅会让用户感到烦躁,更可能让他们直接放弃访问,转而投向竞争对手的怀抱。Google的研究更是明确指出,首屏加载时间的优化可以提升页面的参与度高达100%!这意味着,如果我们能成功提升网站的首屏加载速度,就能够大幅提升用户的满意度和参与度,进而增强网站的竞争力。
要优化首屏加载速度并不容易。因为在实际操作中,我们往往会遇到各种复杂的问题和挑战。比如,不同的设备屏幕尺寸、网络条件、用户行为等因素都会对首屏加载速度产生影响。这就需要我们具备深厚的技术功底和丰富的实战经验,才能准确地找到问题的根源并制定相应的解决方案。

二、设备适配与屏幕尺寸优化
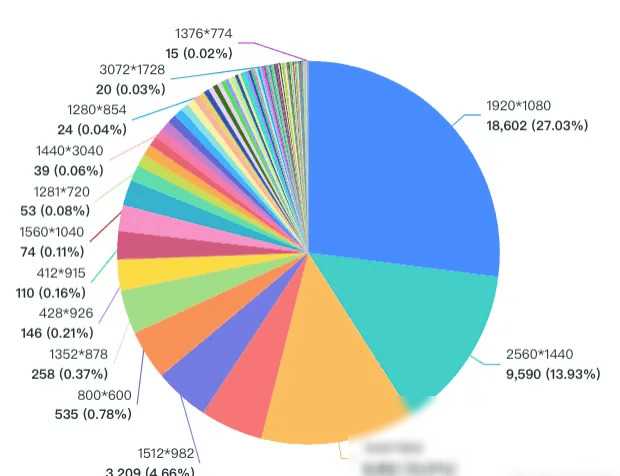
在移动互联网时代,网站需要适配各种屏幕尺寸和设备类型。如果我们的网站在不同设备上加载效果不一,就会导致用户体验的下降。因此,我们需要根据设备的屏幕尺寸和分辨率来调整页面的布局和元素大小,确保在不同设备上都能呈现出良好的视觉效果和加载性能。

具体来说,我们可以通过使用响应式设计或者动态适配技术来实现设备的适配。响应式设计可以根据设备的屏幕尺寸和分辨率自动调整页面的布局和元素大小,确保页面在不同设备上都能呈现出良好的视觉效果。而动态适配技术则可以根据设备的具体信息来动态调整页面的加载策略和资源加载顺序,从而提升首屏加载速度。
三、资源加载策略优化

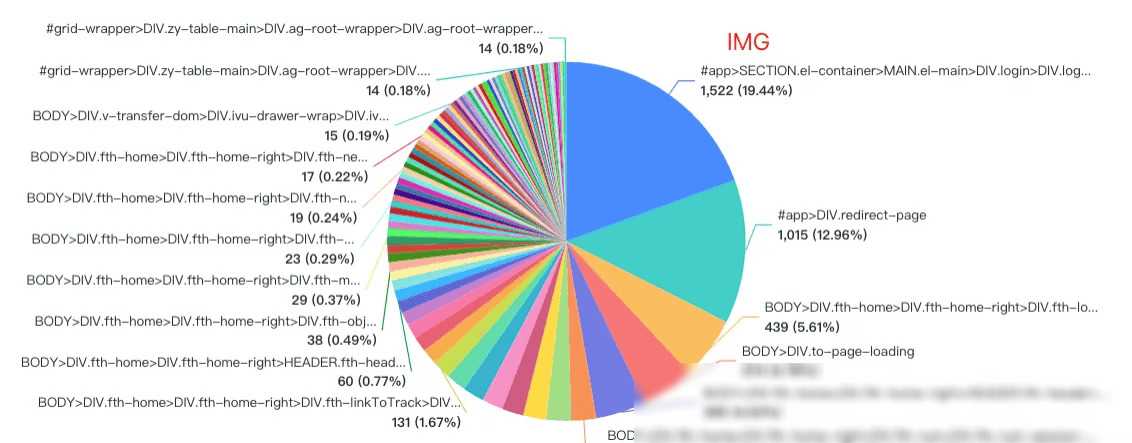
资源加载策略是影响首屏加载速度的关键因素之一。如果我们能够合理地安排资源的加载顺序和优先级,就能够有效地提升首屏加载速度。
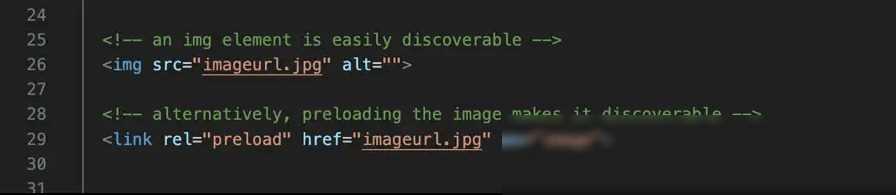
我们需要将首屏中最重要的元素(如LOGO、导航栏、轮播图等)设置为高优先级资源,确保这些元素能够优先加载并显示出来。我们还需要对图片、视频等多媒体资源进行优化处理,如压缩、合并等,以减少这些资源的加载时间和带宽占用。

我们可以利用浏览器的缓存机制来加速资源的加载。当用户再次访问网站时,浏览器可以直接从缓存中加载已经下载过的资源,从而避免了重复下载和解析的过程。这不仅可以提升首屏加载速度,还可以减少服务器的负载压力。
我们还可以通过使用CDN(内容分发网络)来加速资源的加载。CDN可以将网站的内容分发到全球各地的服务器上,当用户访问网站时,可以从离用户最近的服务器上获取内容,从而减少了网络传输的延迟和带宽占用。

四、性能分析与优化
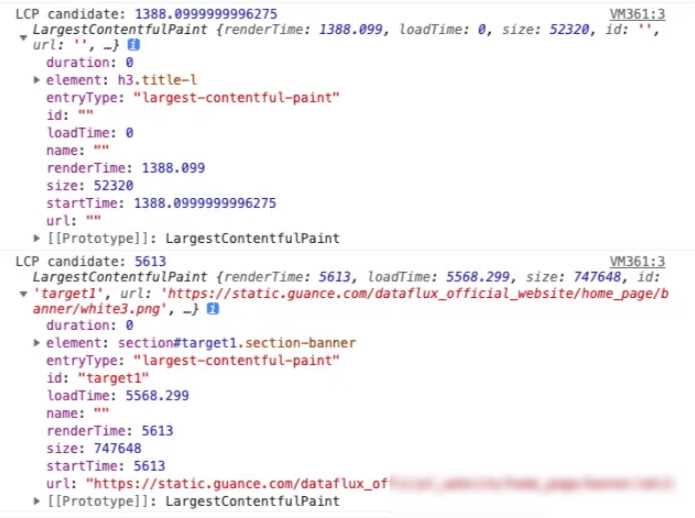
除了上述的优化手段外,我们还需要对网站的性能进行定期的分析和优化。通过收集和分析用户体验数据(如页面加载时间、用户行为等),我们可以了解网站在实际运行中存在的问题和瓶颈,并制定相应的优化策略。

具体来说,我们可以使用各种性能分析工具来监测和分析网站的加载性能。这些工具可以帮助我们识别出哪些资源加载缓慢、哪些代码执行效率低下等问题,并给出相应的优化建议。我们还可以利用这些工具来模拟不同设备和网络条件下的加载情况,从而确保网站在各种环境下都能保持良好的加载性能。
在优化过程中,我们需要注意以下几点:

优先解决影响用户体验的关键问题。比如,如果某个页面在移动设备上加载缓慢,我们就需要优先解决这个页面的加载问题。
逐步实施优化措施。由于网站的性能优化是一个持续的过程,我们需要逐步实施优化措施,并持续监控和评估优化效果。
平衡用户体验和性能需求。在优化过程中,我们需要平衡用户体验和性能需求之间的关系,确保在提升性能的同时不会损害用户体验。
五、总结与展望
网站首屏优化是一个复杂而重要的课题。通过设备适配、资源加载策略优化、性能分析与优化等手段,我们可以有效地提升网站的首屏加载速度并改善用户体验。随着技术的不断发展和用户需求的不断变化,我们还需要不断地学习和探索新的优化手段和技术,以应对未来更大的挑战和机遇。
在未来,随着5G、AI等技术的普及和应用,我们有理由相信网站首屏优化将迎来更多的可能性。让我们携手共进,在优化网站首屏的道路上不断前行!
