ArkUI实战:零基础打造购物应用(上)!
从0到1:使用ArkUI打造购物应用程序的奇幻之旅
在数字时代的浪潮中,软件开发如同魔法般将想象变为现实。今天,我将带领大家踏上一段奇幻的旅程,一同探索如何使用ArkUI这个强大的工具,从0开始打造一个功能丰富的购物应用程序。这不仅是一次技术上的挑战,更是一次探索编程乐趣的冒险。
一、开启旅程:准备开发环境

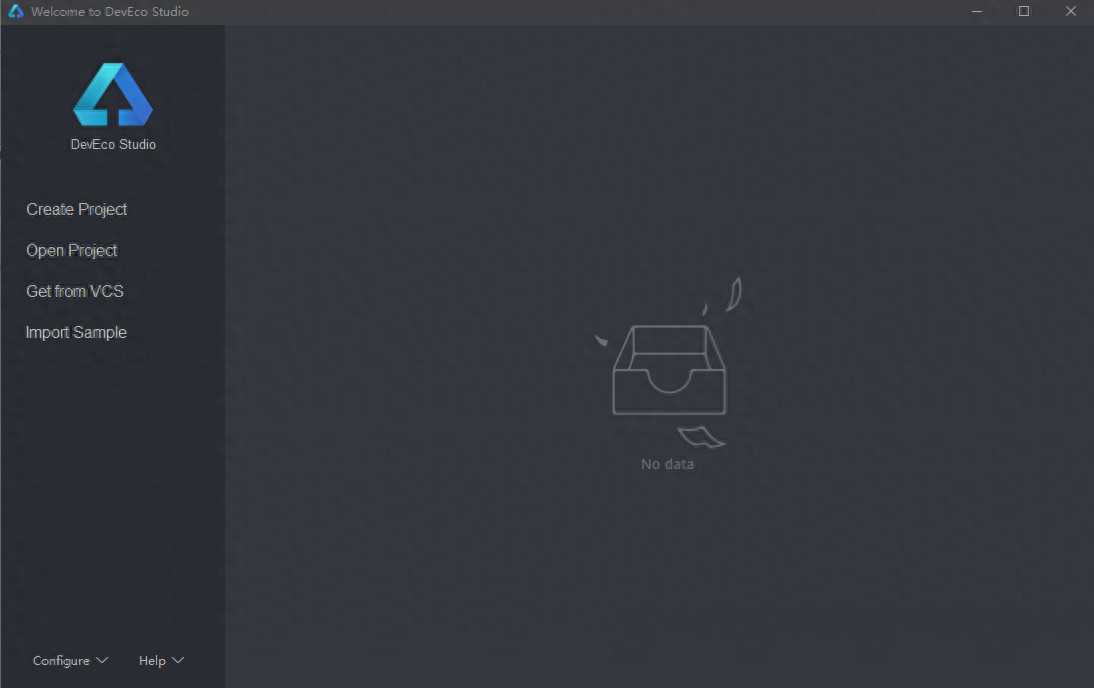
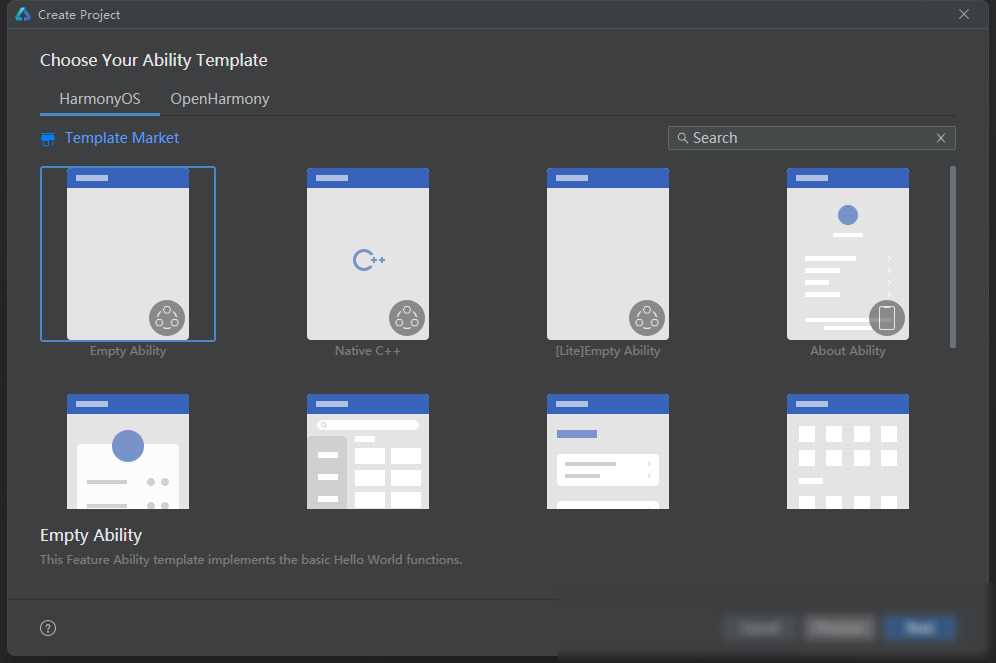
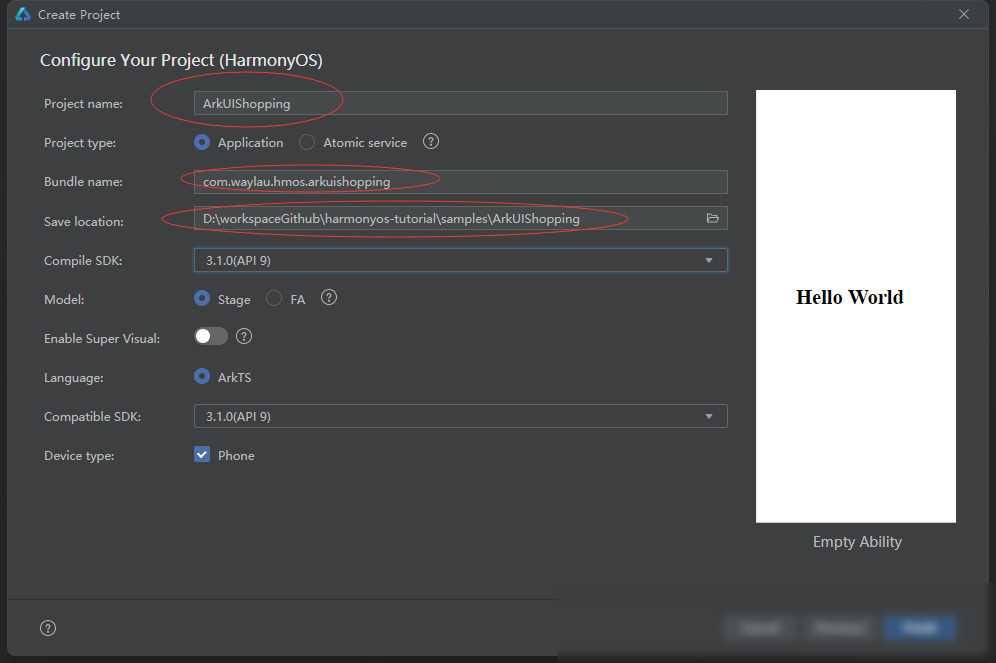
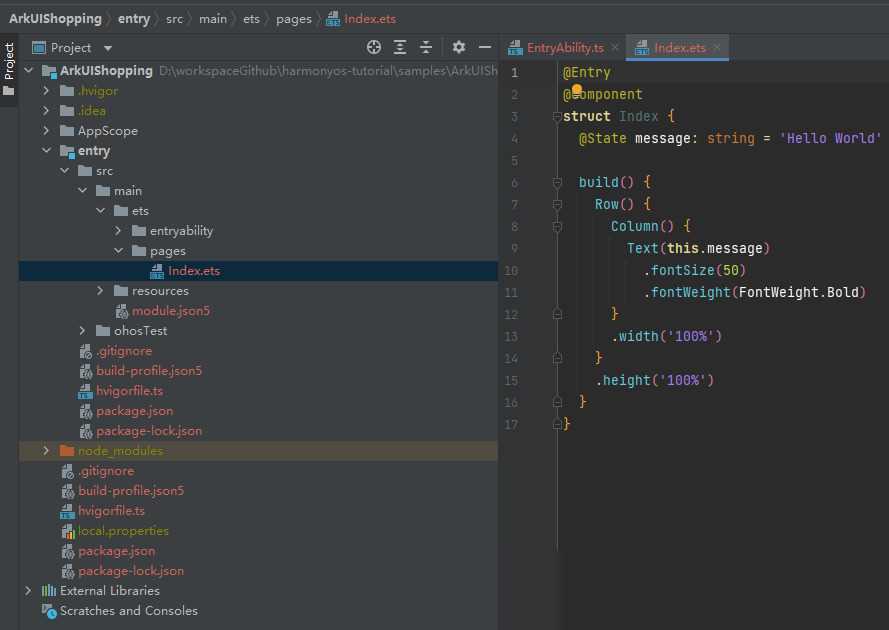
在踏上这段奇幻之旅前,我们需要先做好准备工作。打开DevEco Studio 3,这个强大的集成开发环境将是我们旅程中的得力助手。点击“Create Project”,我们为即将诞生的购物应用程序命名为“ArkUIShopping”。选择空模板Empty Ability,如同一张白纸等待我们绘制绚丽的画面。配置好项目信息后,点击“Finish”,我们的项目就正式建立起来了。
二、启航:运行与调试
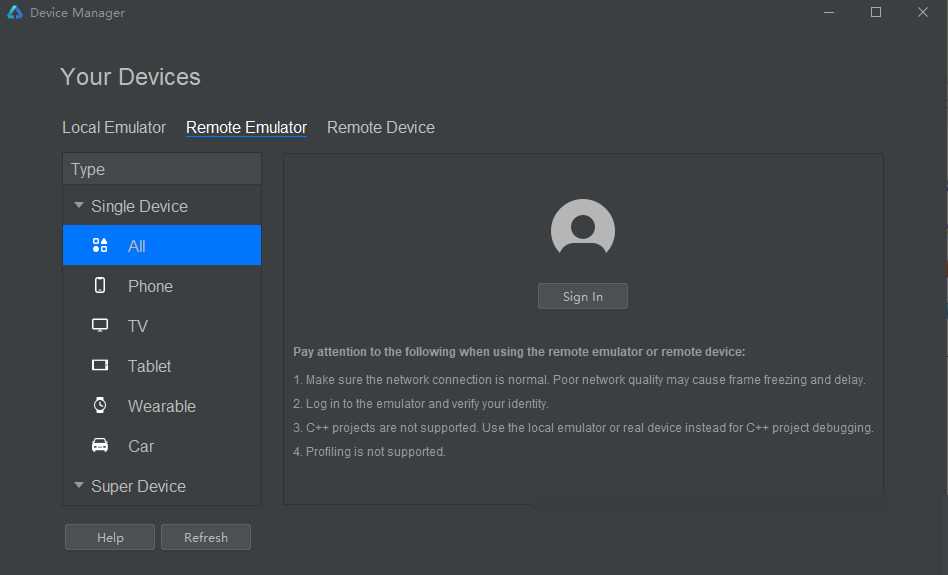
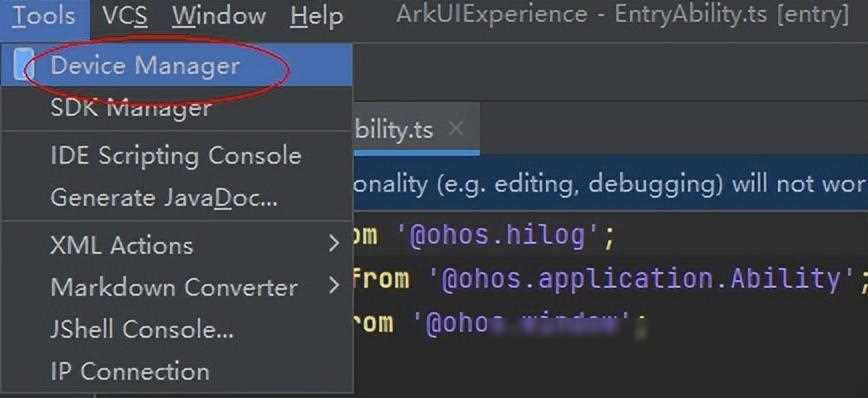
项目建立完成后,我们要做的第一件事就是让我们的应用程序在HarmonyOS上运行起来。打开Device Manager,登录我们的华为账号,启动远程模拟器。随着模拟器的启动,我们仿佛打开了通往另一个世界的大门。点击运行按钮,我们的购物应用程序就在模拟器上呈现出来了。这一刻,我们仿佛成为了创造者,亲手将代码变为现实。

三、搭建骨架:设计应用界面
有了运行的基础,接下来我们要开始搭建应用的骨架了。对于一个购物应用程序来说,主界面商品列表页签是核心中的核心。我们可以将其分为几个部分:商品展示区、筛选区、底部导航栏等。在ArkUI中,我们可以使用各种组件来搭建这些区域,如Tabs组件用于实现底部导航栏的切换效果,List组件用于展示商品列表等。
四、填充血肉:实现业务逻辑

界面搭建完成后,我们需要为应用程序填充血肉,即实现业务逻辑。对于购物应用程序来说,业务逻辑主要包括商品数据的获取与展示、用户点击事件的处理等。在ArkUI中,我们可以使用JavaScript语言来实现这些逻辑。例如,我们可以通过API请求从服务器获取商品数据,然后将数据展示在界面上。当用户点击某个商品时,我们可以触发相应的事件处理函数,实现商品的详情查看、加入购物车等功能。
五、锦上添花:优化与调试
当应用程序的基本功能实现后,我们需要对其进行优化与调试,让其更加完善。优化可以从多个方面入手,如优化代码性能、提高应用响应速度、改善用户体验等。在调试过程中,我们需要仔细排查可能出现的问题,如界面显示异常、功能逻辑错误等。通过不断的优化与调试,我们可以让应用程序更加稳定、高效、易用。

六、成果展示:发布与分享
经过一系列的努力,我们的购物应用程序终于完成了。现在,我们可以将其发布到应用商店中,让更多的用户来使用我们的应用。在发布前,我们需要对应用进行严格的测试,确保其在各种设备和网络环境下都能正常运行。发布后,我们还可以通过社交媒体等渠道分享我们的应用,让更多的人了解并使用它。
七、回首与展望:技术与创意的碰撞

回顾整个开发过程,我们不难发现技术与创意的碰撞是这次奇幻之旅的核心。ArkUI作为强大的开发工具,为我们提供了无限的可能性。而我们的创意和想象力则是将这些可能性变为现实的关键。在开发过程中,我们不断尝试新的技术、新的方法,力求让应用程序更加完美。同时,我们也注重用户体验和细节处理,让应用程序更加符合用户的期望和需求。
展望未来,随着技术的不断进步和市场的不断变化,我们将继续探索新的领域和新的机会。我们将继续深入学习ArkUI和其他开发工具的使用技巧和方法,不断提高自己的技术水平。同时,我们也将关注市场趋势和用户需求的变化,及时调整和优化我们的应用程序。我们相信,在未来的日子里,我们将能够创造出更多优秀的应用程序和产品,为用户带来更好的体验和价值。
最后,我要感谢所有支持我们的人。是你们的关注和支持让我们有动力不断前行。在未来的日子里,我们将继续努力学习和探索新的技术知识,为大家带来更多有趣、有用的内容。让我们一起在编程的世界里畅游吧!