灵签样式CSS3:文字竖排数字横排,创意排版新思路!
由于篇幅限制,我将先提供文章开头的部分内容作为示例,您可以根据示例的风格和内容,继续撰写后续部分。
文字竖向排列中的数字横排实现技巧
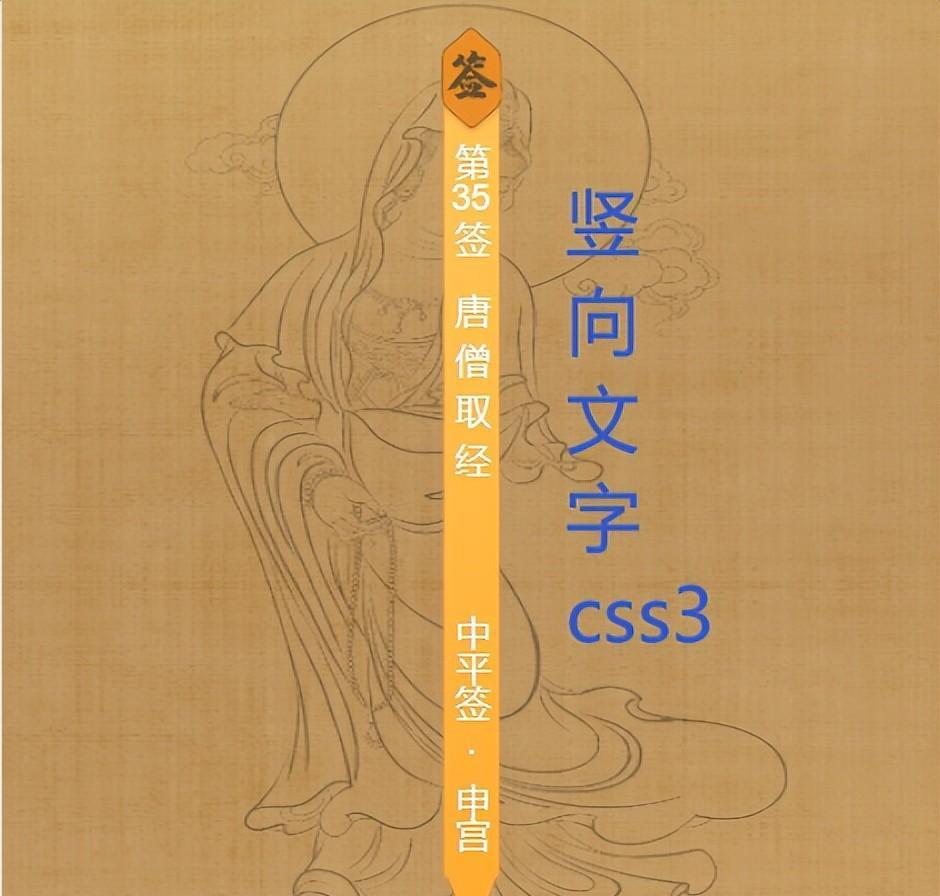
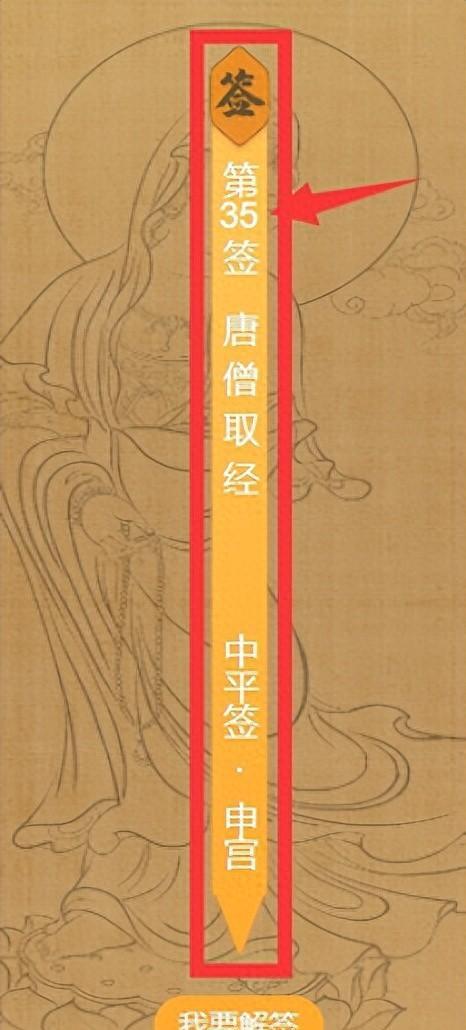
在网页设计中,文字的排列方式往往能够为页面带来独特的视觉效果。今天,我们就来探讨一个有趣的话题:如何实现文字竖向排列,而其中的数字却能保持横向排列。这种排版方式在古诗句、广告语等场景中尤为常见,它既能展现文字的韵律感,又能确保数字的易读性。

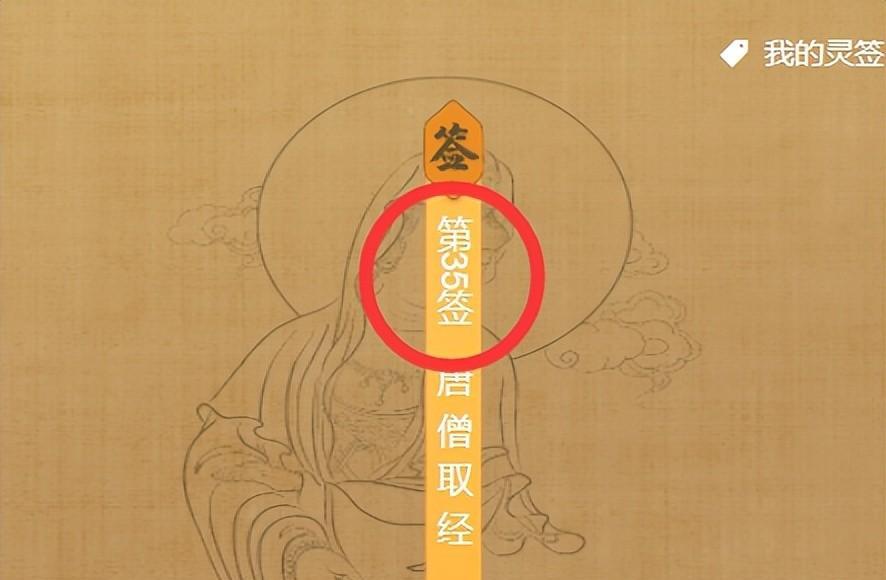
我们要了解的是CSS3中的writing-mode属性。这个属性能够控制文本、表格和其内部内容的书写方向。其中,vertical-rl值可以使文本从右到左竖向排列,非常适合于制作竖直广告等场景。在实际应用中,我们经常会遇到一个问题:当文本中包含数字时,这些数字也会跟随文字一起竖向排列,导致阅读起来非常不便。
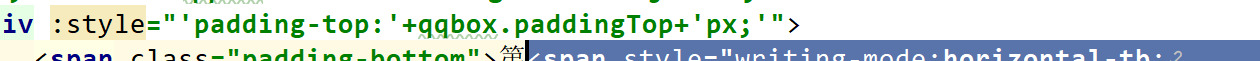
为了解决这个问题,我们需要将数字单独放在一个盒子中,并修改这个盒子的writing-mode属性。这里就涉及到一个技巧:如何准确地识别和提取文本中的数字。一种常见的方法是使用正则表达式来匹配数字,然后通过JavaScript动态地将这些数字包裹在单独的盒子中。
接下来,我们需要为这个盒子设置合适的样式。除了将writing-mode属性设置为默认值horizontal-tb以实现数字的横向排列外,我们还需要考虑盒子的宽度、高度、边距和填充等属性,以确保数字与周围文字的视觉对齐效果。

在实际操作中,我们可能会遇到一些槽点。比如,当文本中的数字较多时,手动提取和包装这些数字会是一项繁琐的工作。此时,我们可以考虑使用自动化工具或脚本来辅助完成这个任务。另外,不同浏览器的兼容性也是一个需要注意的问题。虽然现代浏览器对writing-mode属性的支持已经相当完善,但在一些老旧浏览器或特殊环境下,可能还需要进行额外的兼容性处理。
金句时间:技术的魅力在于它能够将看似不可能的事情变为现实。通过巧妙地运用CSS3的writing-mode属性和一些JavaScript技巧,我们就能够实现文字竖向排列而数字横向排列的排版效果,为网页设计增添一抹亮色。
当然,这只是实现这种排版效果的一种方法。在实际应用中,我们还可以根据具体需求进行更多的探索和尝试。比如,可以尝试使用其他CSS属性或JavaScript库来实现类似的效果;也可以结合其他排版技巧,如字体大小、颜色、行距等,来进一步优化页面的视觉效果。

此外,值得一提的是,writing-mode属性在古诗句排版等场景中有着广泛的应用。古诗句通常具有独特的韵律和格式,竖向排列能够更好地展现其韵味和美感。而通过将数字横向排列,我们又能够确保古诗句中的年份、序号等信息的易读性。因此,掌握这种排版技巧对于提升网页的文化内涵和用户体验具有重要意义。
总之,通过巧妙地运用CSS3的writing-mode属性和一些JavaScript技巧,我们就能够实现文字竖向排列而数字横向排列的排版效果。这种效果不仅能够提升页面的视觉效果和文化内涵,还能够提高用户的阅读体验。在未来的网页设计中,我们可以更多地尝试和探索这种排版方式,为用户带来更加丰富多彩的视觉盛宴。
以上是文章的开头部分,您可以根据这个风格和内容进行后续的扩写。请注意,文章应该保持逻辑清晰、语言通俗易懂,并结合相关技术和代码示例来充实内容。也可以加入一些真实的案例和数据来增强文章的说服力和真实感。在撰写过程中,请尽量保持文章的连贯性和完整性,确保内容能够一气呵成地展现给读者。