Vue 组件间数据传递与状态管理,您必须知道的10个技巧!
Vue 组件间数据传递与状态管理,您必须知道的10个技巧!
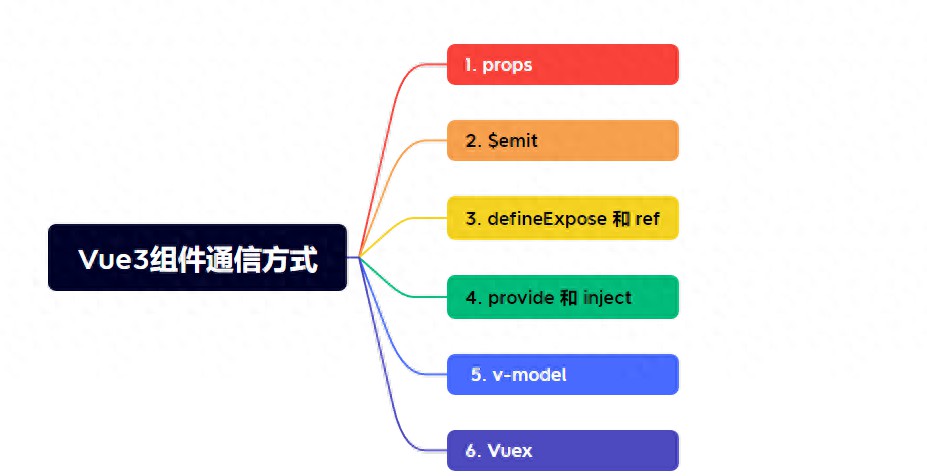
亲爱的读者朋友们,今天我们将深入探索 Vue 组件之间的数据传递与状态管理。这是每位 Vue 开发者都应该掌握的重要技能,它不仅能提升我们的开发效率,还能够显著增强用户体验。无论你是刚入门的菜鸟还是经验丰富的老将,了解这些技巧都能让你在开发路上走得更远。接下来,让我们一起逐步解锁这些技巧!
一、使用 Props 进行数据传递
在Vue中,数据的传递主要通过父组件向子组件传递props实现。Props 是最常用的数据传递方式,适合于需要将父组件的状态传递给子组件的场景。
1. 父组件与子组件的基本关系
在父组件中,我们可以使用 `reactive` 来定义响应式变量 `father`。例如:
```javascript
import { reactive } from 'vue';
export default {
setup() {
const father = reactive({ name: '张三', age: 30 });
return { father };
}
};
```
这段代码创建了一个包含 `name` 和 `age` 的响应式对象。然后,我们通过 `import` 导入子组件并在其模板中加载。
2. 数据绑定过程
当子组件需要接收父组件的数据时,使用冒号 `:` 进行属性绑定是关键。这样可以将父组件中的 `father.name` 直接传入子组件的 `name` 属性:
```html
```
3. 事件与数据更新
实现数据的动态更新也是非常重要的一步。父组件中可以设置一个按钮来修改 `father` 的值:
```javascript
methods: {
changeData() {
this.father.name = '李四';
this.father.age = 35;
}
}
```
子组件通过 `defineProps` 接收这些数据,并动态渲染输出。这一过程使得父子组件之间的数据交互变得非常简单明了。
二、组件间的通信
组件之间的通信并不仅限于通过 props 进行传递,利用事件触发也是一种不可忽视的方式。
1. 使用 $emit 实现事件触发
在子组件中,我们可以通过 `$emit` 方法来触发一个事件。对于 `changeData` 方法,我们可以如下设置:
```javascript
this.$emit('updateFatherData', newData);
```
在父组件中,我们可以监听这个事件:
```html
```
这就实现了子组件向父组件发送信息,从而完成双向通信。
2. 事件定义与调用
在子组件中使用 `defineEmits` 来定义事件,确保父组件能够收到并正确处理这个事件:
```javascript
const emit = defineEmits(['updateFatherData']);
```
接着,子组件可以在某个按钮点击时发布这个事件,并提交数据。这样的设计让组件逻辑更加清晰,数据流动也更为高效。
三、Expose 与 Ref 的使用
当子组件需要向父组件返回数据时,使用 `Expose` 和 `Ref` 的组合可以高效实现。
1. Expose 共享数据
在子组件中,我们可以使用 `defineExpose` 定义要暴露的方法或数据。如下所示:
```javascript
defineExpose({
someData: ref('共享数据'),
changeData: () => { / ... / }
});
```
这将允许父组件通过引用来访问子组件暴露的数据。
2. Ref 获取子组件数据
父组件中可以通过 `ref` 来与子组件建立关联:
```html
```
```javascript
import { ref } from 'vue';
setup() {
const childRef = ref(null);
const modifyChildData = () => {
if (childRef.value) {
childRef.value.someData = '修改后的数据';
}
};
return { childRef, modifyChildData };
}
```
这种方式让父组件能够直接指向子组件,随时获取和修改共享数据,增强了灵活性。
四、Provide/Inject 的数据传递
当父组件需要将数据传递到多个层级的子孙组件时,利用 `Provide` 和 `Inject` 展现出极大的便利。
1. Provide 的使用
在父组件中,我们使用 `provide` 来分享数据:
```javascript
setup() {

const sharedData = ref('共享数据');
provide('sharedData', sharedData);
return { sharedData };
}
```
这样设置后,子组件及其子孙组件就能获取到这个 `sharedData`。
2. Inject 接收数据
在子组件中,我们可以通过 `inject` 来接收父组件提供的数据:

```javascript
setup() {
const sharedData = inject('sharedData');
return { sharedData };
}
```
通过这种方式,无需一层层地传递 props,简化了数据的传递过程。这在复杂的组件嵌套结构中尤为有用。
五、实现双向绑定
双向绑定是一种非常实用的功能,尤其在处理表单输入时更显其便利性。
1. 使用 v-model
Vue 提供了 `v-model` 这个强大的指令来简化数据绑定:
```html
```
在子组件,可以轻松地通过 `v-model:name` 和 `v-model:age` 实现绑定:
```html
```
2. 事件与数据流动
当用户输入时,子组件通过发出事件与父组件产生互动:
```javascript
emit('update:name', this.name);
```
这种方式使得父组件能够感知到子组件的数据变化,从而实现真正的双向数据绑定,在复杂的场景下尤为有效。
六、状态管理:Vuex
Vuex 是专为 Vue.js 应用程序开发的状态管理模式,它为共享数据提供了统一的管理接口。
1. Vuex 概述
Vuex 实现了集中式存储,所有组件都可以简便地访问共享的状态。这对于大型应用尤为重要,确保了数据流动的单向性,提升了维护的可读性。
2. Vuex 的安装与配置
首先,我们需要安装 Vuex:
```bash
npm install vuex
```
然后,在 `/src/store/index.js` 中设置我们的 Vuex Store:
```javascript
import { createStore } from 'vuex';
const store = createStore({
state: {
father: { name: '张三', age: 30 }
},
mutations: {
updateFather(state, newFather) {
state.father = newFather;
}
}
});
export default store;
```
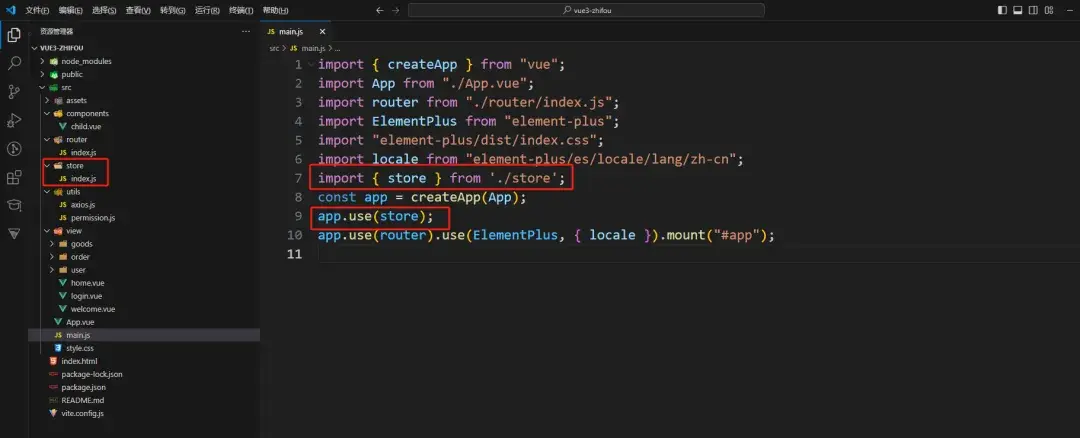
最后,在 `main.js` 文件中配置 Store,使其在整个应用中可用:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import store from './store';
createApp(App).use(store).mount('app');
```
之后,任何组件都可以通过 `mapState` 和 `mapMutations` 获取和更新状态,确保了代码的条理性和高效性。举个例子,我们可以在某个组件中这样使用:
```javascript
import { mapState, mapMutations } from 'vuex';
export default {
computed: {
...mapState(['father'])
},
methods: {
...mapMutations(['updateFather']),
changeName(newName) {
this.updateFather({ ...this.father, name: newName });
}
}
};
```
通过上述方法,你将获得一个管理清晰、逻辑明了的 Vue 应用。在开发过程中,合理运用 Vue 的这些特性,可以提升开发效率,增强应用的可维护性。
欢迎大家在下方留言讨论,分享您的看法!
