编程更轻松!揭秘7大现代JavaScript特性,让你的代码如鱼得水
编程更轻松!揭秘7大现代JavaScript特性,让你的代码如鱼得水
亲爱的读者朋友们,今天我们要一同探讨一些现代JavaScript的重要特性,它们不仅能提升你的编码效率,还能使得代码更加简洁易读。尤其是在快速发展的互联网环境下,这些特性将帮助你在繁杂的项目中游刃有余。接下来,让我们逐一深入了解这些强大的工具吧。
一、箭头函数的简便性
1.1 箭头函数的定义与用法
箭头函数是ES6引入的一种新语法,提供了一种更加简洁的方式来定义函数。其语法形式较传统的函数表达式简洁得多,如下所示:

```javascript
const add = (a, b) => a + b;
```
在这个例子中,我们用箭头函数来实现了两个数字相加的功能。与传统的函数相比,箭头函数之所以受欢迎,主要是因为它省略了 `function` 关键字和 `{}`,还可在单个表达式时直接返回结果。
1.2 使用场景
箭头函数的优势不仅仅体现在简洁性上,更在于其在 `this` 的处理上。箭头函数不绑定自己的 `this`,它会从上层作用域中继承 `this`,这在许多情况下能避免传统函数中的 `this` 指向混乱的问题。例如,在设置事件监听时,通常我们需要将 `this` 手动绑定,但使用箭头函数就可以直接使用父作用域的 `this`:
```javascript
class Counter {
constructor() {
this.count = 0;
}
increment = () => {
this.count++;
console.log(this.count);

}
}
const counter = new Counter();
document.getElementById('btn').addEventListener('click', counter.increment);
```
这种特性大大提高了代码的可读性与维护性,特别是在复杂的对象方法中,避免了不必要的绑定,使得函数调用更加直观。
二、模板文字的便捷性
2.1 什么是模板文字
模板文字是ES6语言特性,它使用反引号(``)代替传统的双引号("")或单引号(''),可以直接在字符串中嵌入变量。使用模板文字的一个好处是可以很方便地在字符串中使用变量,避免了复杂的拼接过程。

2.2 应用场景
你可能会想,如果使用模板文字能让字符串更易于管理,那我们在什么情况下应用它呢?特别是在需要输出目录或动态内容时,模板文字简直是如鱼得水。例如:
```javascript
const name = "John";
const age = 30;
const greeting = `Hello, my name is ${name} and I am ${age} years old.`;
console.log(greeting);
```
这个代码片断的可读性远高于传统的字符串拼接(如 `“Hello, my name is ” + name + “ and I am ” + age + “ years old.”`)。此外,模板文字支持多行字符串,也因此成为编写复杂文本时的得力工具。
三、解构赋值的高效性
3.1 解构的概念与应用
解构赋值是另一项来自ES6的强大特性,它能够让我们从数组或对象中快速获取值。基本语法如下:
```javascript
const arr = [1, 2, 3];
const [first, second] = arr;
console.log(first); // 1
console.log(second); // 2
```
上述示例中,`first` 和 `second` 直接从数组中取值,这样不仅简化了代码,同时也提升了可读性。
3.2 优势分析
解构赋值的优势在于可以减少代码的重复,同时提高可读性。特别是在处理复杂对象或大型数组时,解构可以使得代码更加整洁。以下是解构赋值在对象中的应用:
```javascript
const person = {
name: "Alice",
age: 28,
job: "Developer"
};
const { name, age } = person;

console.log(`${name} is ${age} years old.`);
```
这样的写法比起传统的属性访问方式(如 `person.name` 和 `person.age`),更加简洁明了。值得注意的是,在解构对象时,我们可以重命名变量,比如:
```javascript
const { name: fullName } = person;
```
通过这种方式,变量名可以更好地符合上下文,从而增强代码的表达力。
四、扩展运算符的灵活性
4.1 扩展运算符的基本概念
扩展运算符(`...`)在ES6中出现,允许将数组或对象展开到其他数组或对象中。它的作用非常广泛,包括合并、拷贝等多个场景。
4.2 实际应用
在数组操作中,扩展运算符非常实用。假设你需要合并两个数组,你可以如此简单地实现:
```javascript
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const combined = [...arr1, ...arr2];
console.log(combined); // [1, 2, 3, 4, 5, 6]
```
扩展运算符还可以用来创建数组的浅拷贝。对比于使用 `slice()` 或 `concat()` 方法,使用 `[...]` 更加直观。例如:
```javascript
const original = [1, 2, 3];
const copy = [...original];
```
在对象合并的场景中,扩展运算符同样表现出色。例如,将多个对象合并为一个:
```javascript
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const merged = { ...obj1, ...obj2 };
console.log(merged); // { a: 1, b: 3, c: 4 }
```
`obj2` 的值覆盖了 `obj1` 中相同的属性,因此在进行对象合并时要注意属性的覆盖问题。
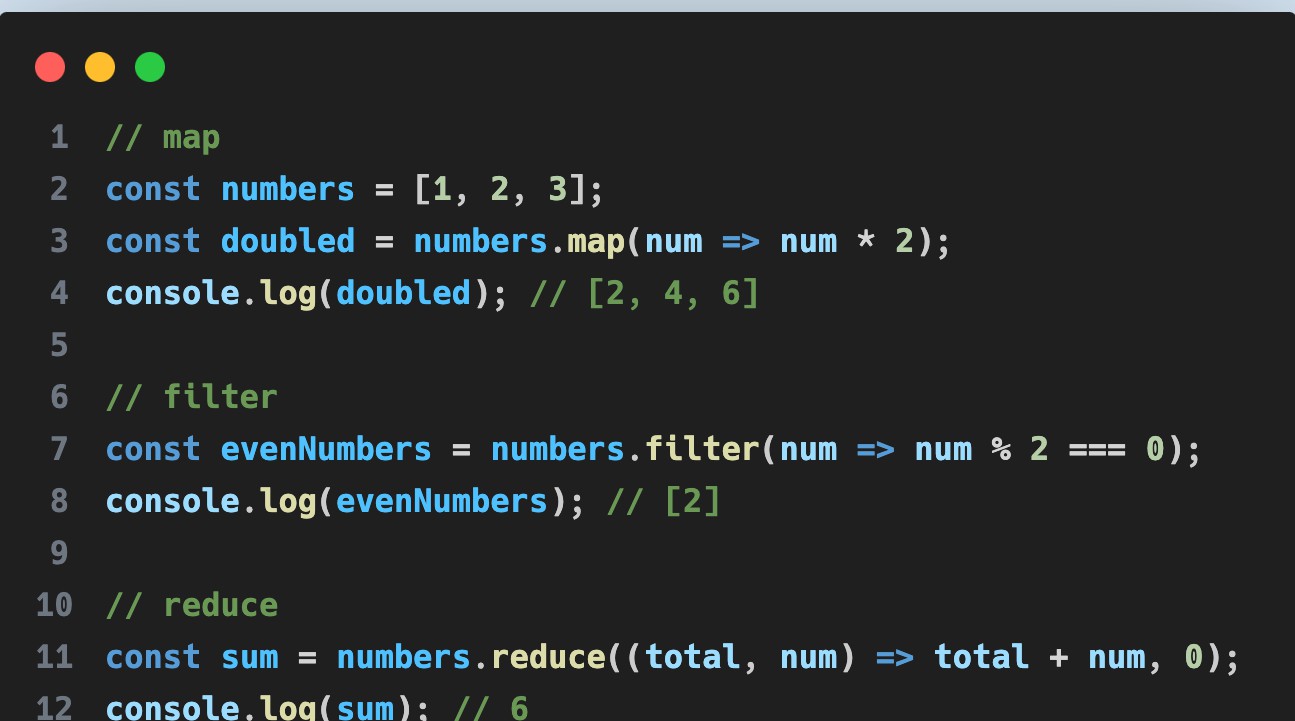
五、数组操作的便利性
5.1 数组处理的重要性
对于现代开发者来说,处理和操作数组几乎是每个应用程序的日常任务。利用前面提到的箭头函数、解构、扩展运算符等特性,可以大幅提升数组的操作效率。
5.2 实现示例
假设我们有一个项目列表,我们希望对其进行排序和过滤。这时结合基础的数组方法(如 `filter()` 和 `sort()`)与现代语法可大大减少代码量。
```javascript
const projects = [
{ name: "Project A", score: 90 },
{ name: "Project B", score: 75 },
{ name: "Project C", score: 85 }
];
// 过滤出分数大于80的项目
const highScoreProjects = projects.filter(({ score }) => score > 80);
console.log(highScoreProjects);
// 按分数排序
const sortedProjects = [...highScoreProjects].sort((a, b) => b.score - a.score);
console.log(sortedProjects);
```
在上述示例中,我们用解构从项目数组中提取分数,写法简洁且易于理解。现代JavaScript的这些特性大大简化了我们对数组的处理。
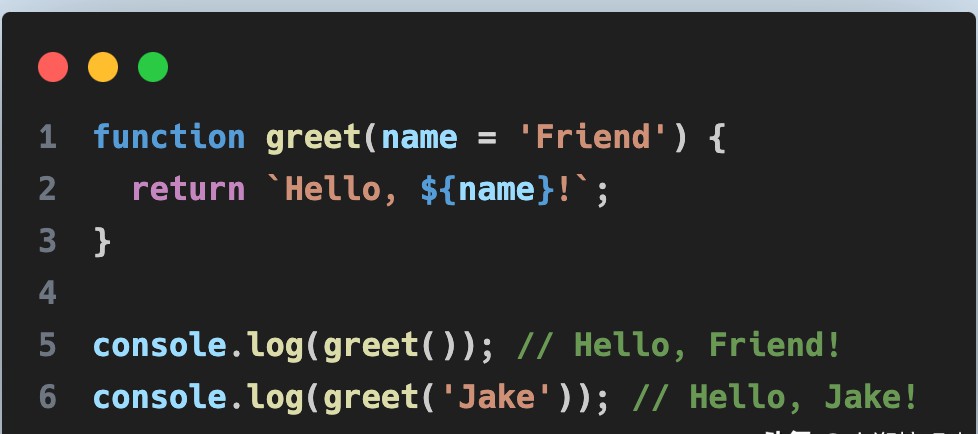
六、默认参数的重要性
6.1 默认参数的定义与用法
默认参数是在ES6中引入的一个特性,允许为函数参数指定默认值。当调用函数时没有提供参数,函数会使用预设的默认值。这在处理可选参数时尤其有用。

```javascript
function greet(name = "Guest") {
return `Hello, ${name}!`;
}
console.log(greet()); // Hello, Guest!
console.log(greet("Alice")); // Hello, Alice!
```
6.2 应用场景
这种特性在处理函数参数时提供了更好的灵活性,特别是在非常依赖默认值的函数中,避免了手动检查每个参数的冗余代码。例如,在大型项目中,多个模块可能需要相似的参数配置,使用默认参数可以确保代码的整洁和一致性。
七、异步编程的处理
7.1 Promise的概念
Promise是一种用于处理异步操作的模式。它的基本构造是通过 `.then()` 方法进行链式调用,极大地简化了异步代码的结构。我们使用Promise可以避免回调地狱的问题,更有效地管理异步逻辑。
```javascript
const fetchData = () => {
return new Promise((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
resolve("Data fetched!");
}, 2000);
});
};

fetchData()
.then(data => console.log(data));
```

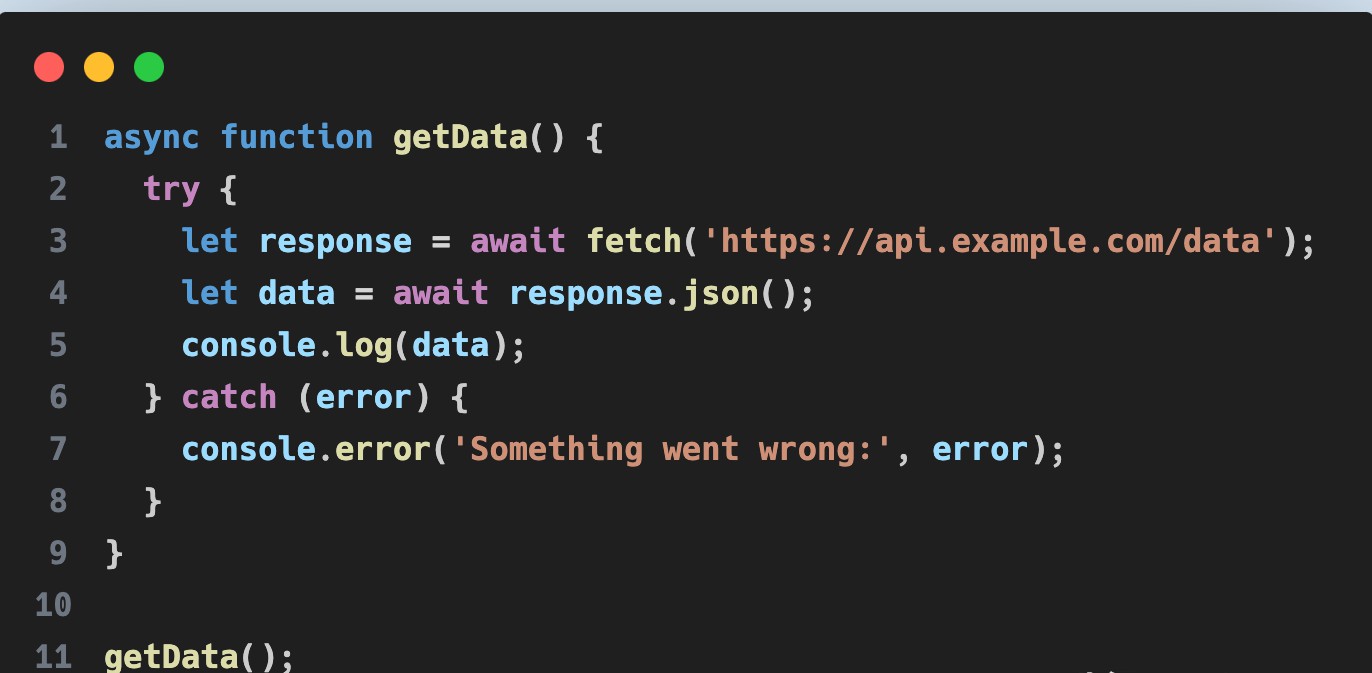
7.2 async/await的优势
ES8引入的 `async` 和 `await` 进一步简化了异步编程,使得异步代码更像同步代码。通过在函数前加上 `async` 关键字,函数就会返回一个Promise,而在函数体内使用 `await` 可让你“等待”一个Promise被解决,再继续执行后续代码。
```javascript
const getData = async () => {
const data = await fetchData();
console.log(data);
};
getData(); // 等待数据被获取
```
通过使用 `async/await`,你可以让代码逻辑更清晰,特别是在嵌套多个异步操作时,再也不用担心深层的 `.then()` 嵌套问题。如果你频繁地处理网络请求、读取文件等操作,掌握这项特性无疑会让你在编码时更加畅快。
八、结尾
现代JavaScript语言正在不断进化,这些新的特性将帮助开发者更高效地编写代码、处理数据,让开发的过程更加轻松。你是否已经在项目中应用了这些特性呢?欢迎大家在下方留言讨论,分享您的看法!
