如何巧妙运用屏幕与方向控制技术,让你的应用尽显科技魅力?
如何巧妙运用屏幕与方向控制技术,让你的应用尽显科技魅力?
亲爱的读者朋友们,今天我们要探讨的是程序开发中常用的屏幕控制技术。具体而言,我们将聚焦于屏幕定向的检测与控制、全屏模式的管理、IntersectionObserver的应用、唤醒锁的实现以及屏幕共享功能的掌握。让我们一同踏上这段技术之旅,了解如何通过这些技术让应用更加人性化,提升用户体验。
一、屏幕定向的检测与控制

1.1 屏幕定向方式
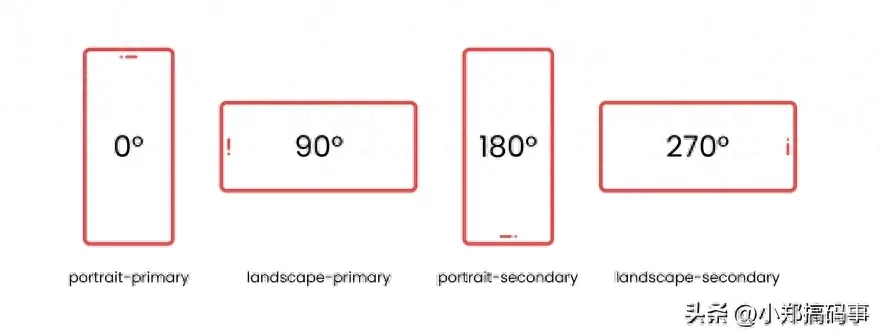
在移动设备日益普及的今天,屏幕定向的检测已成为开发者面临的一个重要问题。屏幕主要有四种定向方式:纵向(portrait)、横向(landscape)、反向纵向、反向横向。用户在使用应用时,尤其是在观看视频或者浏览图片时,屏幕的定向直接影响他们的使用体验。为此,我们需要精准判断当前设备的屏幕方向。
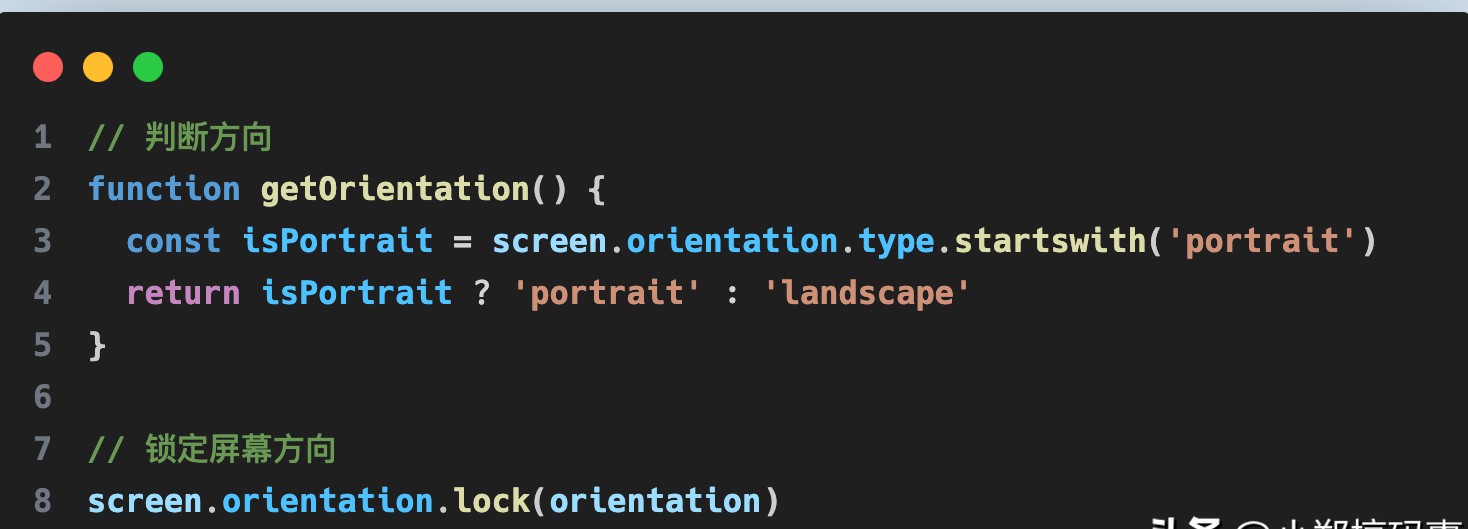
以下是一个简单的JavaScript函数,用于判定屏幕当前的定向模式:
```javascript
function getScreenOrientation() {
return (window.innerHeight > window.innerWidth) ? '纵向' : '横向';
}
```
这个函数通过比较`window.innerHeight`和`window.innerWidth`的值,来决定当前是纵向还是横向模式。这样一来,你就能方便地根据屏幕的变化动态调整你的应用界面。

1.2 全屏模式的管理
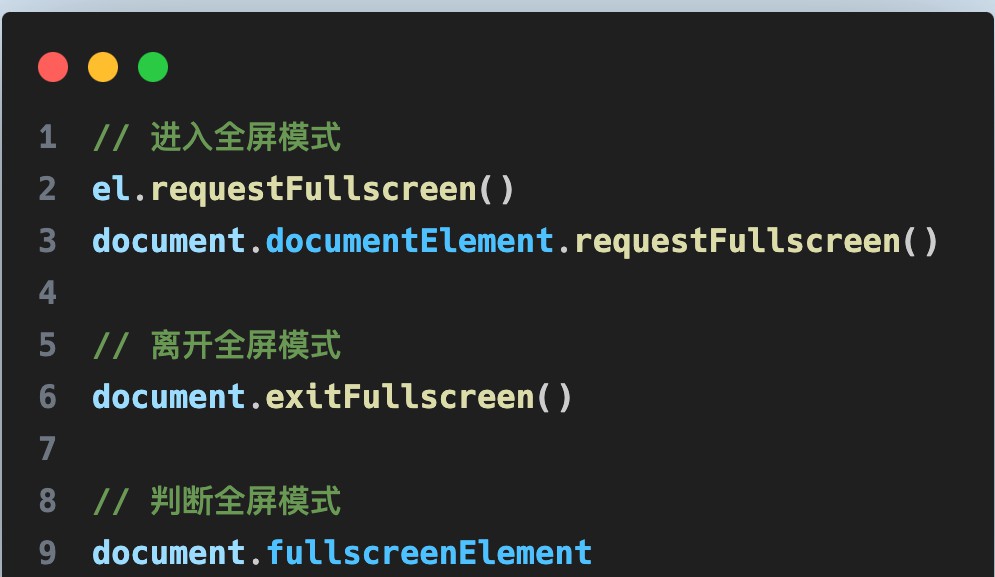
全屏模式不仅能带给用户身临其境的体验,还有助于充分利用屏幕空间。实现全屏模式的关键在于使用正确的API来控制DOM元素。值得注意的是,任何DOM元素都可以进入全屏模式,但我们通常希望使整个页面进入全屏。你可以使用以下代码:
```javascript
function toggleFullScreen() {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
}
```
此代码首先检查文档是否已经处于全屏状态,再决定是进入全屏还是退出全屏。这种方式在视频播放器以及游戏应用中尤为常见,也成为提升用户沉浸感的重要手段。
1.3 判断当前是否处于全屏模式
判断当前是否处于全屏模式可以帮助我们在用户进行操作时,适时调整界面。例如,当检测到用户退出全屏时,可以提示用户继续享受影音内容或游戏。实现这一功能的方法如下:
```javascript
document.addEventListener('fullscreenchange', () => {
if (document.fullscreenElement) {
console.log('当前处于全屏模式');
} else {
console.log('退出全屏模式');
}
});
```
这种监听事件的方法,可以实时跟踪用户的操作,让应用更具动态反馈。
二、IntersectionObserver的应用
2.1 IntersectionObserver的概述
在网页开发中,当页面中的元素进入或离开视口时,IntersectionObserver是一个强大的工具,能帮助我们轻松实现各种基于可见性的功能。这个API的核心在于它提供了一种异步观察目标元素与其祖先元素或视口的交集矩形的方式,从而有效减少了实现相关功能时需要消耗的性能开销。
通过使用IntersectionObserver,开发者可以实现懒加载、动画触发等效果,提升用户体验。例如,在电商网站中,产品图片的懒加载能够显著提高页面加载速度,优化用户浏览体验。
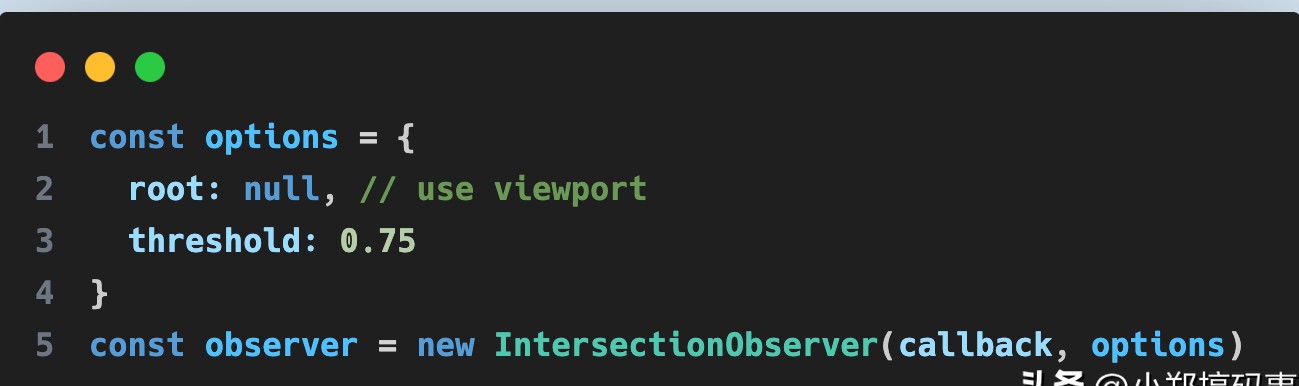
2.2 使用IntersectionObserver的配置

配置`IntersectionObserver`时,options中的`threshold`参数至关重要。它允许开发者设定目标元素与根元素交叉的比例,只有达到设定的比例时,回调函数才会被触发。例如,`threshold: 0.75`表示目标元素的75%可见时将触发回调。
以下是一个简单的使用示例,在不同的可见度阈值下触发回调:
```javascript
let options = {
root: null, // 默认视口
rootMargin: '0px',
threshold: [0, 0.5, 1] // 多个阈值
};
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// 执行逻辑,例如懒加载
console.log('元素可见');
}
});
}, options);
// 目标元素
let target = document.querySelector('.target');
observer.observe(target);
```
通过这种方式,我们能够根据元素的可见性动态调整内容的加载与动画展示,显著提高了应用的响应速度和用户体验。
三、唤醒锁的实现
3.1 唤醒锁的概念与应用

在很多应用场景中,保持设备的屏幕唤醒状态十分必要,尤其是在展示长时间内容(如视频会议或导航应用)时,若屏幕黑屏会对用户体验造成极大影响。为了避免这种情况,开发者可以使用唤醒锁(Wake Lock)API,确保屏幕在特定条件下保持激活状态。
唤醒锁的使用应审慎。开发者需在访问结束后及时释放锁,以避免不必要的电池耗损。
3.2 唤醒锁的管理
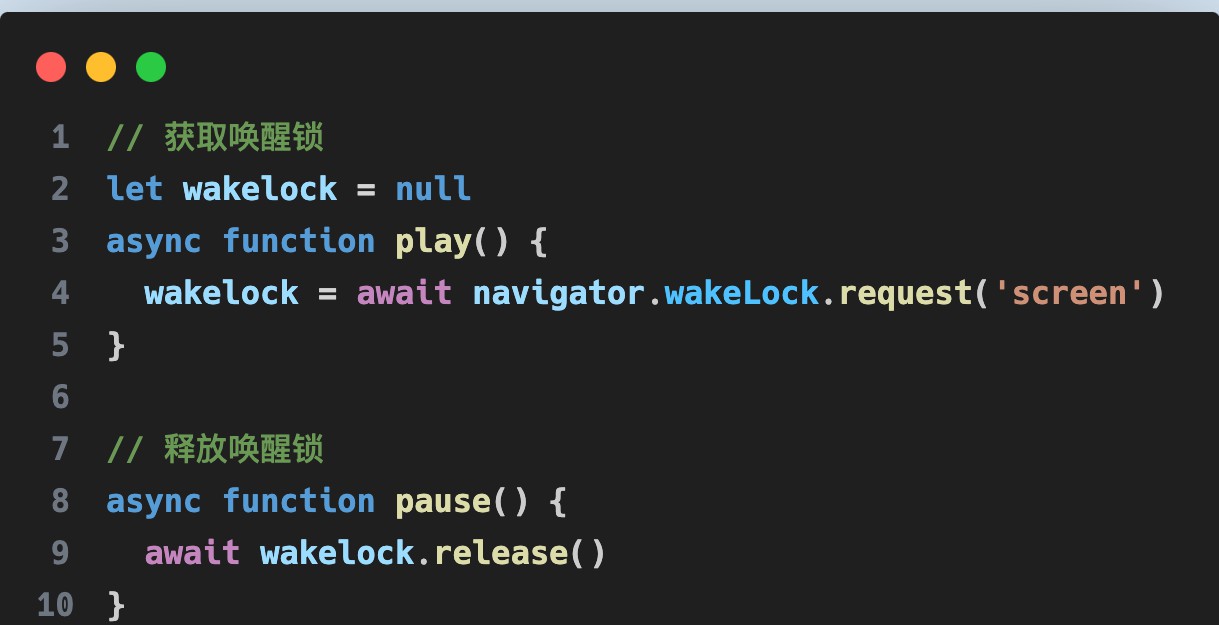
使用唤醒锁非常简单,只需申请和释放即可。以下是一个如何使用唤醒锁的示例:
```javascript
let wakeLock = null;
async function requestWakeLock() {
try {
wakeLock = await navigator.wakeLock.request('screen');
console.log('唤醒锁已激活');
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
}
function releaseWakeLock() {
if (wakeLock !== null) {
wakeLock.release().then(() => {

wakeLock = null;
console.log('已释放唤醒锁');
});
}
}
```
在此示例中,我们除了可以请求唤醒锁,还提供了释放锁的功能。注意及时释放是避免耗电的关键,一定要记住把上述逻辑嵌入到内容展示结束的事件中。
四、屏幕共享功能的实现
4.1 屏幕共享功能的意义

随着远程工作和线上会议的兴起,屏幕共享功能已经成为用户对应用的基本要求之一。无论是在教育、业务还是技术支持中,能够便捷地分享设备屏幕,明显提升了协作效率。在此背景下,开发者如何高效实现屏幕共享成为关键议题。
4.2 配置与用户权限
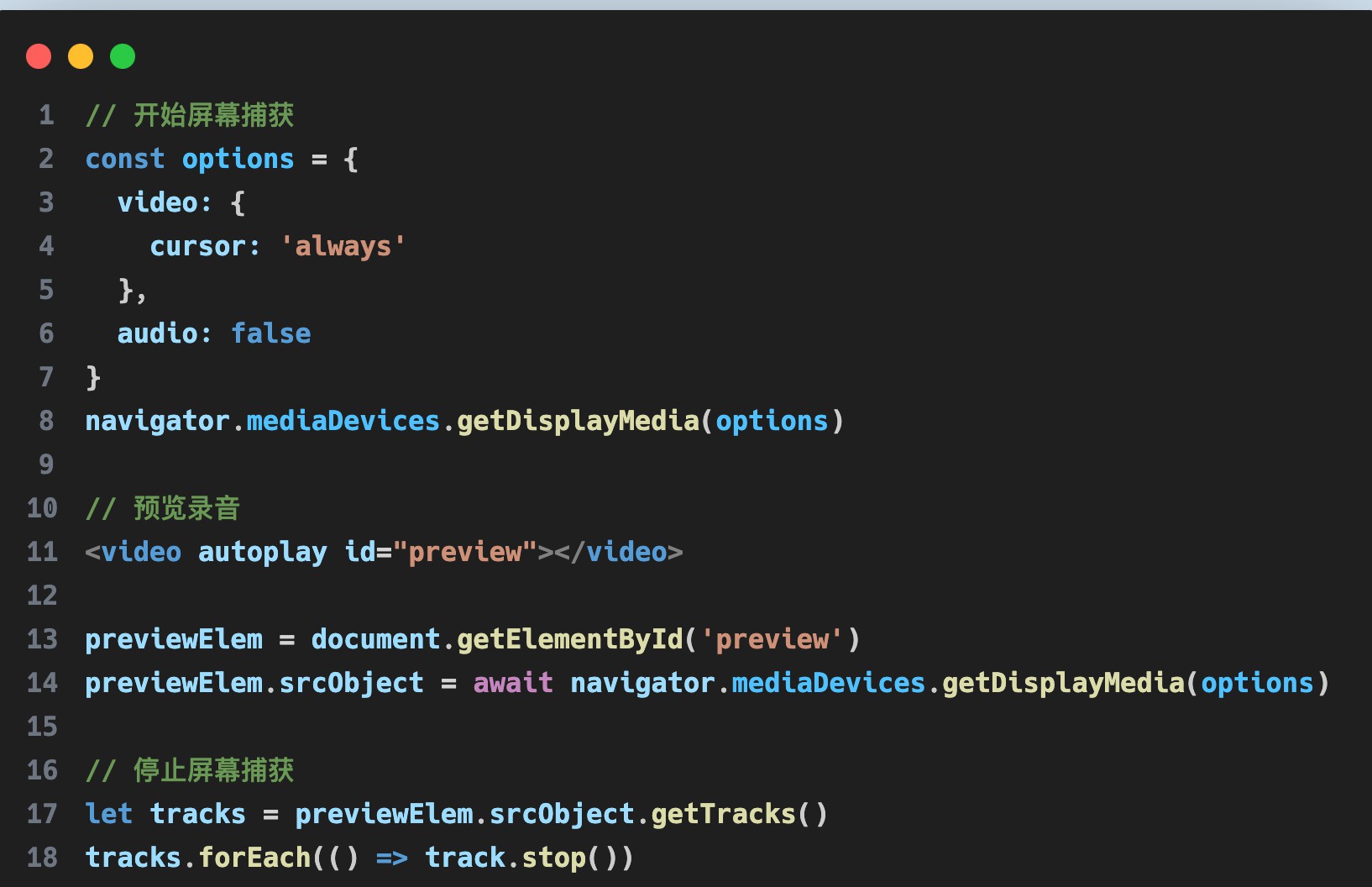
实现屏幕共享功能需要合适的权限处理与API配置。以下代码展示如何实施屏幕共享:
```javascript
async function startScreenSharing() {
try {
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true
});
const videoElement = document.querySelector('video');
videoElement.srcObject = stream;
videoElement.play();
} catch (err) {
console.error(`Error: ${err}`);
}
}
```
在这段代码中,我们使用了`getDisplayMedia` API,允许用户选择共享的屏幕内容并加载到一个视频元素中。然而,在使用屏幕共享前,确保处理好用户权限和相关错误。例如,用户拒绝权限时你需要给出友好的提示,避免用户感到困惑。
以上这些技术点相互补充,形成了一种能够显著提升应用用户体验的技术支撑。希望读者朋友们在应用开发中可以灵活运用这些知识点,让每一个交互都充满“科技感”,让用户爱不释手!
欢迎大家在下方留言讨论,分享您的看法!
