GraphQL+Apollo,轻松打造宝可梦应用!
如何使用GraphQL和Apollo构建宝可梦应用:探索数据驱动的前端开发
在数字化的世界中,数据就像是一座宝藏,等待着我们去发掘和利用。而当我们谈论前端开发时,如何高效、灵活地获取和管理这些数据,就显得尤为重要。今天,我将带领大家一起探索如何使用GraphQL和Apollo,结合React,构建一个关于宝可梦的应用,感受数据驱动的前端开发魅力。
宝可梦,这个由游戏、动画、卡牌等多媒体内容组成的IP,在全球范围内拥有庞大的粉丝群体。想象一下,如果我们能够开发一个应用,让用户能够方便地浏览宝可梦的信息,是不是非常酷呢?这正是我们今天要做的。
在构建这样的应用时,我们将使用GraphQL作为API查询语言,Apollo作为状态管理库,以及React作为前端框架。GraphQL的灵活性和高效性,结合Apollo的强大功能,将为我们带来前所未有的开发体验。
GraphQL是一种用于API的查询语言,它允许我们精确地指定需要的数据,而不是像传统的REST API那样获取整个资源。这种按需获取数据的方式,不仅提高了数据获取的效率,也减少了网络传输的负载。
想象一下,在传统的REST API中,如果我们想要获取一个宝可梦的所有信息,可能需要发送多个请求,分别获取宝可梦的基本信息、技能、进化链等。而在GraphQL中,我们只需要发送一个请求,指定需要的数据字段,就能一次性获取所有信息。
Apollo是一个强大的前端状态管理库,它允许我们使用GraphQL来管理本地和远程数据。Apollo提供了丰富的功能,包括数据获取、缓存、错误处理、UI更新等,极大地简化了前端开发的复杂性。
通过使用Apollo,我们可以将GraphQL查询和变异(mutations)集成到React组件中,实现数据的实时更新和渲染。Apollo还提供了缓存机制,可以将之前获取的数据存储在本地,提高数据访问的速度和效率。
在开始构建应用之前,我们需要确保已经安装了Node.js和npm(或yarn)等必要的开发工具。我们还需要选择一个合适的前端框架来构建应用。在这里,我们选择了React作为前端框架,因为它具有简洁明了的语法和强大的组件化能力。

我们需要使用create-react-app等工具来创建一个新的React应用。在这个过程中,我们可以选择使用模板来快速生成项目的基本结构。然后,我们需要在项目中安装Apollo和GraphQL相关的依赖包,以便在后续的开发中使用。
在项目中安装好Apollo相关的依赖包后,我们需要配置Apollo客户端。在这个过程中,我们需要指定GraphQL API的URL、认证信息等必要参数。我们还需要创建一个ApolloProvider组件,将其包裹在应用的根组件上,以便将Apollo客户端实例传递给所有的子组件。
在配置好Apollo客户端后,我们就可以开始编写GraphQL查询了。在GraphQL中,我们可以使用一种类似于SQL的查询语法来指定需要的数据字段。例如,我们可以编写一个查询来获取所有宝可梦的基本信息、技能和进化链等。然后,我们可以将这个查询传递给Apollo的useQuery钩子函数,以便在React组件中执行查询并获取数据。
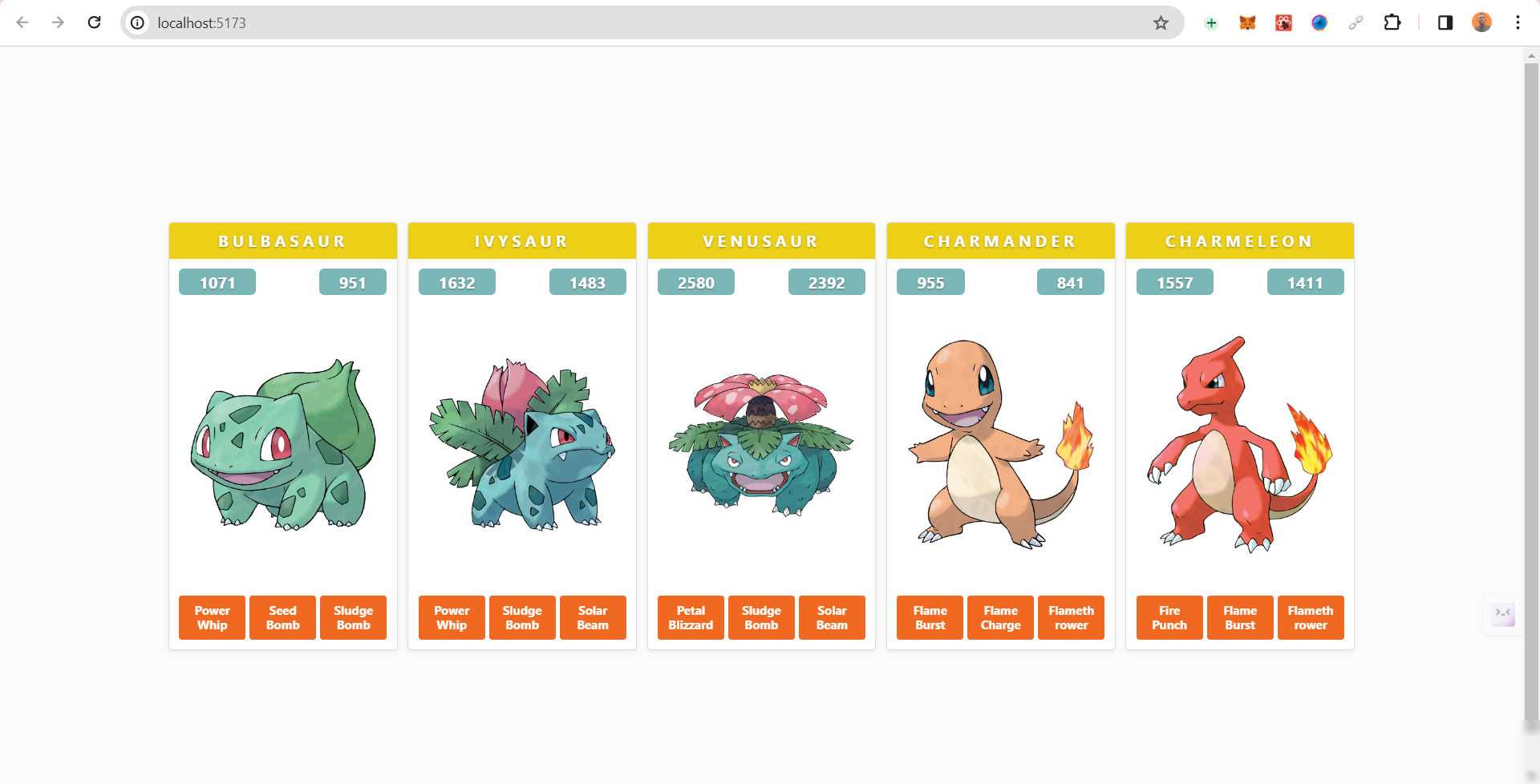
在获取到宝可梦数据后,我们就可以开始渲染这些数据了。我们可以使用React的组件化能力来创建不同的组件来展示不同的数据。例如,我们可以创建一个PokemonsContainer组件来展示所有的宝可梦列表,然后为每个宝可梦创建一个单独的Pokemon组件来展示其详细信息。
在渲染数据的过程中,我们还可以利用Apollo的缓存机制来提高数据访问的速度和效率。例如,当我们在不同的页面或组件中需要展示相同的宝可梦数据时,我们可以直接从Apollo的缓存中获取数据,而不需要重新发送GraphQL查询请求。
为了更好地展示GraphQL和Apollo的强大功能,我们可以为应用添加一个搜索功能。用户可以通过输入宝可梦的名称或关键词来搜索相关的宝可梦信息。
在实现这个功能时,我们首先需要编写一个GraphQL查询来搜索宝可梦数据。然后,我们需要在React组件中使用这个查询来执行搜索操作,并将搜索结果显示在界面上。
为了提高搜索的效率和准确性,我们还可以使用Apollo的缓存机制来缓存已经搜索过的宝可梦数据。这样,当用户再次搜索相同的宝可梦时,我们就可以直接从缓存中获取数据,而不需要重新发送GraphQL查询请求。
通过本次的探索和实践,我们深刻感受到了GraphQL和Apollo在前端开发中的强大功能和便捷性。它们不仅提高了数据获取和管理的效率,还简化了前端开发的复杂性。在未来的前端开发中,GraphQL和Apollo将会越来越受到重视和应用。

我们也看到了
