UMEDITOR编辑器:图片**粘贴,一键上传!
在今天的数字化时代,网页编辑器已经成为了我们日常生活和工作中不可或缺的工具。无论是编写博客、管理网站内容,还是进行日常的办公文档编辑,一款功能强大且易用的编辑器都能大大提高我们的工作效率。而UMEDITOR编辑器就是这样一款备受好评的在线编辑器,它以其丰富的功能和简洁的操作界面赢得了广大用户的喜爱。
UMEDITOR编辑器是一款基于Web的富文本编辑器,它集成了众多实用的编辑功能,如文字排版、插入图片、链接、表格等,让用户能够像使用本地文本编辑器一样在网页上进行文档编辑。而其中最受用户欢迎的功能之一,就是其强大的**粘贴图片上传功能。

这个功能的好处在于,用户可以直接从其他应用程序中**带有图片的内容,然后粘贴到UMEDITOR编辑器中,编辑器会自动将图片上传到服务器,并生成相应的图片链接。这样,用户就无需再手动上传图片,大大简化了编辑流程。
UMEDITOR编辑器的另一个亮点是其出色的兼容性。它支持所有主流平台,包括Windows、macOS和Linux。这意味着无论你使用的是什么操作系统,都可以无缝地使用UMEDITOR编辑器进行文档编辑。

此外,UMEDITOR编辑器还支持信创国产化环境,如龙芯、统信、银河麒麟等国产操作系统和硬件平台。这使得它在政府部门和企业内部得到了广泛的应用,为国产软件的发展做出了积极的贡献。
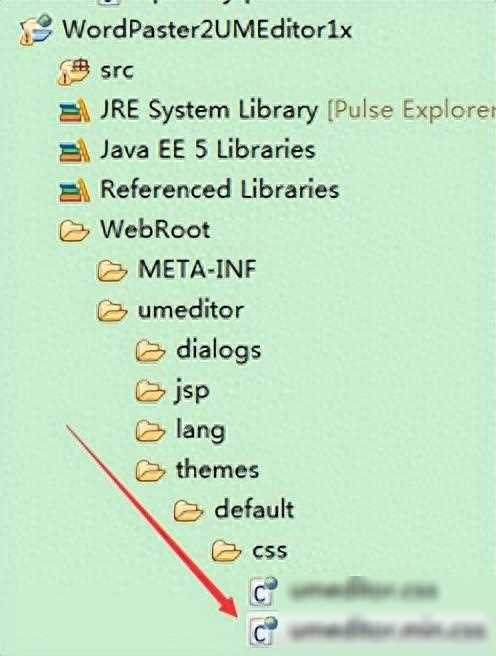
要将UMEDITOR编辑器的**粘贴图片上传功能整合到你的项目中,其实并不复杂。你需要从官方网站下载UMEDITOR编辑器的相关文件,并按照教程将其整合到你的网页中。

在整合过程中,你需要添加相应的按钮样式和工具栏按钮,以便用户可以方便地触发**粘贴图片上传功能。你还需要将相关的JS和CSS文件引入到你的项目中,以确保编辑器的正常运行。
要实现**粘贴图片上传功能,你需要关注以下几个关键步骤:

监听粘贴事件:你需要在UMEDITOR编辑器中监听粘贴事件。当用户执行粘贴操作时,编辑器会捕获到这个事件,并触发相应的处理函数。
解析粘贴内容:在处理函数中,你需要解析用户粘贴的内容。如果内容中包含图片,你需要提取出图片数据,并准备进行上传操作。

上传图片:接下来,你需要将提取出的图片数据上传到服务器。这通常涉及到调用服务器的上传接口,并将图片数据作为请求的一部分发送给服务器。
更新编辑器内容:当图片上传成功后,服务器会返回一个图片链接。你需要将这个链接插入到编辑器的内容中,以替换原来的图片数据。

通过以上四个步骤,你就可以在UMEDITOR编辑器中实现**粘贴图片上传功能了。
当然,仅仅实现基本功能是不够的。为了提升用户体验和编辑效率,你还可以对UMEDITOR编辑器进行进一步的优化和扩展。
例如,你可以优化图片上传的流程,让用户能够更直观地看到上传进度和结果。你还可以为编辑器添加更多的编辑功能,如撤销/重做、查找/替换等,以满足用户更复杂的编辑需求。
此外,你还可以考虑将UMEDITOR编辑器与其他应用程序进行集成,以实现数据的无缝对接和共享。这将大大提升用户的工作效率和协作能力。
UMEDITOR编辑器作为一款功能强大且易用的在线编辑器,不仅提供了丰富的编辑功能,还支持各种平台和信创国产化环境。通过整合和优化UMEDITOR编辑器,你可以轻松实现**粘贴图片上传等高级功能,进一步提升用户的工作效率和编辑体验。无论你是开发者还是普通用户,UMEDITOR编辑器都将是你不可或缺的得力助手。
